第一步:引入相关文件 jQuery主文件:<script src="jquery-1.9.1.min.js" type="text/javascript"></script> lightGallery
第一步:引入相关文件
jQuery主文件:<script src="jquery-1.9.1.min.js" type="text/javascript"></script>
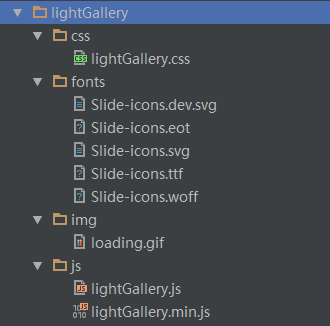
lightGallery主文件
<script src="/lightGallery/js/lightGallery.min.js"></script>
<link rel="stylesheet" href="/lightGallery/css/lightGallery.css"/>
其中字体主要用于页面上小图标的展示,即

第二步:html组织及js初始化
<ul class="gallery"> <li data-src="${largeImagePath1}"> <a href="javascript:void(0)"> <img class="box" src="${thumbImagePath1}"/> </a> </li> <li data-src="${largeImagePath2}"> <a href="javascript:void(0)"> <img class="box" src="${thumbImagePath2}"/> </a> </li> <li data-src="${largeImagePath3}"> <a href="javascript:void(0)"> <img class="box" src="${thumbImagePath3}"/> </a> </li></ul> $(document).ready(function () { $(".gallery").lightGallery({ loop:true, auto:true, speed:0, pause:5000, closable: false });});