含'node'参数,其具备如下属性: id:绑定节点的标识值。 text:显示的节点文本。 iconCls:显示的节点图标CSS类ID。 checked:该节点是否被选中。 state:节
含'node'参数,其具备如下属性:
id:绑定节点的标识值。
text:显示的节点文本。
iconCls:显示的节点图标CSS类ID。
checked:该节点是否被选中。
state:节点状态,'open' 或 'closed'。
attributes:绑定该节点的自定义属性。
target:目标DOM对象。
实例:
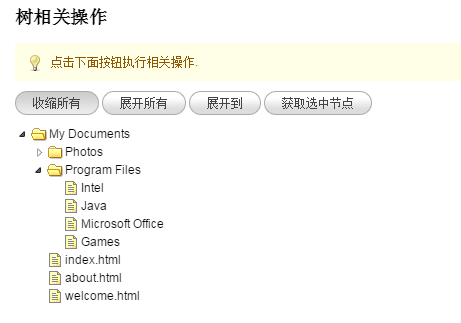
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Tree Actions - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.java1234.com/jquery-easyui-1.3.3/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.java1234.com/jquery-easyui-1.3.3/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.java1234.com/jquery-easyui-1.3.3/demo/demo.css"> <script type="text/javascript" src="http://www.java1234.com/jquery-easyui-1.3.3/jquery.min.js"></script> <script type="text/javascript" src="http://www.java1234.com/jquery-easyui-1.3.3/jquery.easyui.min.js"></script> <script type="text/javascript" src="http://www.java1234.com/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script></head><body> <h2>树相关操作</h2> <div class="demo-info"> <div class="demo-tip icon-tip"></div> <div>点击下面按钮执行相关操作.</div> </div> <div style="margin:10px 0;"> <a href="#" class="easyui-linkbutton" onclick="collapseAll()">收缩所有</a> <a href="#" class="easyui-linkbutton" onclick="expandAll()">展开所有</a> <a href="#" class="easyui-linkbutton" onclick="expandTo()">展开到</a> <a href="#" class="easyui-linkbutton" onclick="getSelected()">获取选中节点</a> </div> <ul id="tt" class="easyui-tree" data-options="url:'../tree/tree_data1.json',animate:true"></ul> <script type="text/javascript"> function collapseAll(){ $('#tt').tree('collapseAll'); } function expandAll(){ $('#tt').tree('expandAll'); } function expandTo(){ var node = $('#tt').tree('find',113); $('#tt').tree('expandTo', node.target).tree('select', node.target); } function getSelected(){ var node = $('#tt').tree('getSelected'); if (node){ var s = node.text; if (node.attributes){ s += ","+node.attributes.p1+","+node.attributes.p2; } alert(s); } } </script></body></html>html页面显示: