<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style> #ul1 li{ width: 250px; height: 250px; border: 1px solid #cccccc; -moz-border-radius: 20px; /* Gecko browsers */ -webkit-border-radius: 20px; /* Webkit browsers */ border-radius:20px; float: left; list-style: none; margin: 10px; } </style> <script> window.onload = function(){ function shake(e,oncomplete,distance,time){ if(e==="string") e = document.getElementById(e); if(!distance) distance = 5; if(!time) time = 500; var originalStyle = e.style.cssText; //保存e的原始style e.style.position = "relative"; //使e相对定位 var start = (new Date()).getTime(); //动画的开始时间 animate(); //动画开始 //函数检查消耗的时间,更新e的位置 //动画完成将e还原成原始状态 //否则,更新e的位置,安排它自身重新运作 function animate(){ var now = (new Date()).getTime(); //得到当前时间 var elapsed = now - start; //从开始以来消耗了多长时间 var fraction = elapsed/time; //是总时间的几分之几 if(fraction<1){ //作为动画完成比例的函数,计算e的x位置 //使用正玄函数将完成的比例乘以4PI //所以它来回往复两次 var x = distance*Math.sin(fraction*4*Math.PI); e.style.left = x +"px"; //在25毫秒后或者在总时间的最后再次尝试运行函数 //目的是为了产生每秒40帧的动画 setTimeout(animate,Math.min(25,time-elapsed)); }else{ //否则动画完成 e.style.cssText = originalStyle; if(oncomplete) oncomplete(e); //调试完成后的回调函数 } } } function fadeOut(e,oncomplete,time){ if(e === "string") document.getElementById = 'e'; if(!time) time = 500; var ease = Math.sqrt; var start = (new Date()).getTime(); animate(); function animate(){ var elapsed = (new Date()).getTime() - start; var fraction = elapsed/time; //总时间的几分之几 if(fraction<1){ var opacity = 1-ease(fraction); e.style.opacity = String(opacity); //改变e的透明度 setTimeout(animate,Math.min(25,time-elapsed)); //在25毫秒后或者在总时间的最后再次尝试运行函数 //目的是为了产生每秒40帧的动画 }else{ e.style.opacity = "0"; //完全透明 if(oncomplete) oncomplete(e); //调试完成后的回调函数 } } } var oUl = document.getElementById('ul1'); var aLi = oUl.children; var arr = ['black','#cccccc','#336666','khaki','#0099cc']; //通过取模让每个li背景颜色不一样 for(var i =0;i<aLi.length;i++){ aLi[i].index = i; aLi[i].style.background = arr[i%arr.length]; aLi[i].onclick = function(){ shake(aLi[this.index],fadeOut) } } } </script></head><body> <ul id="ul1"> <li id="li1"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul></body></html>

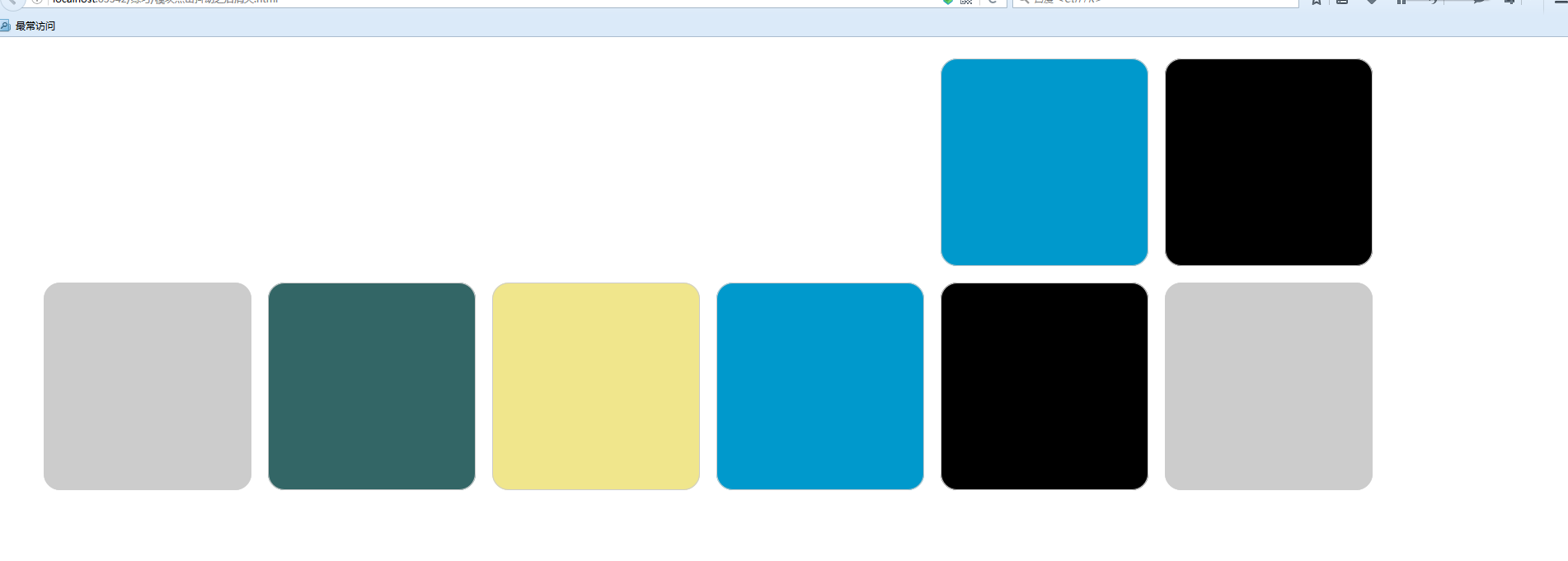
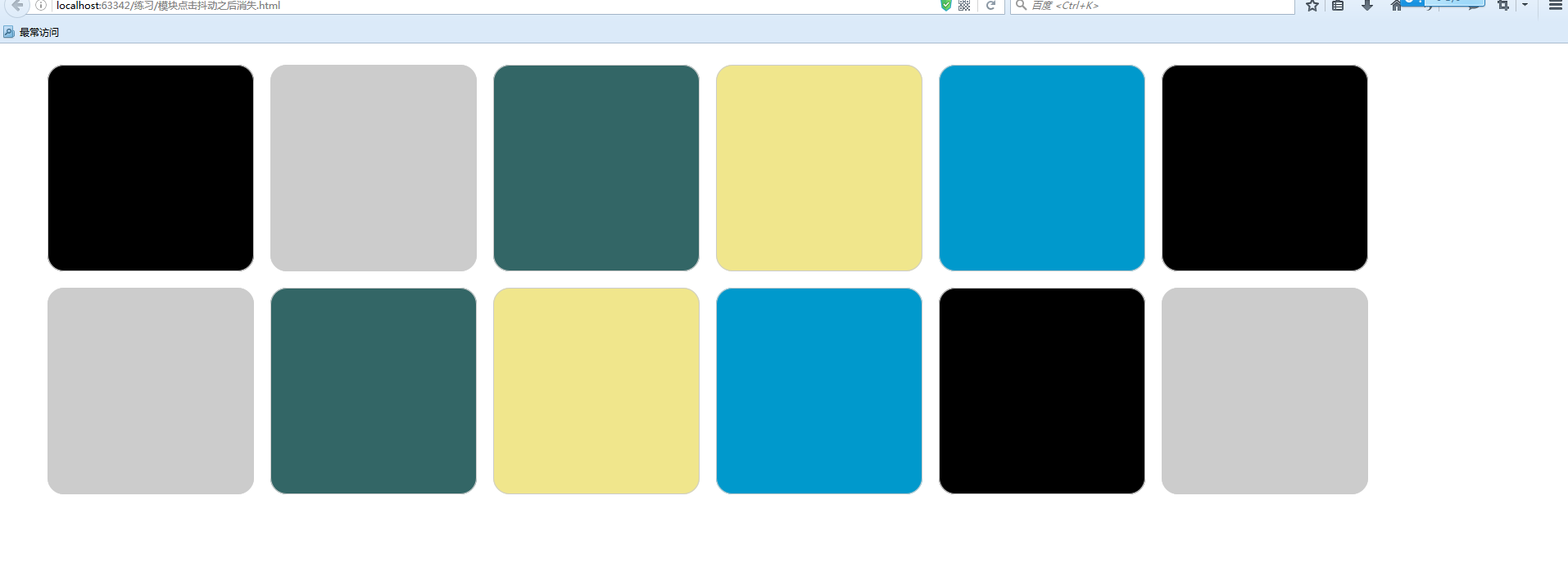
点击之后,被点击的颜色块就会抖动然后慢慢变为透明