首先大家看一下这个工厂模式创建js对象。 运行结果: 在浏览器运行时监控person1的结果: 首先讨论一下第10行代码中new的必要性,这时候我们想要的结果应该是使perso
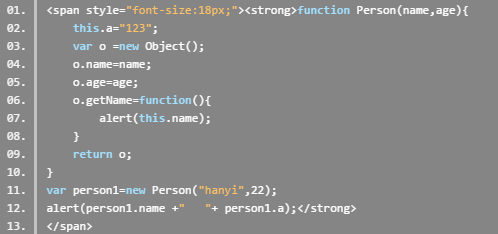
首先大家看一下这个工厂模式创建js对象。
运行结果:
在浏览器运行时监控person1的结果:
首先讨论一下第10行代码中new的必要性,这时候我们想要的结果应该是使person1为 Person (name,age)函数的返回结果,即对象O(Object)。当然为了保证正确性我们也做了验证把这行代码改为 :

运行结果:
在浏览器运行时监控person1的结果:
为了进一步验证:我们做以下修改:

即在函数Person(name,age)中添加this.a="123";然后运行看结果。
运行结果:
在浏览器运行时监控person1的结果:
这个例子可以清楚的看到,这里即使使用了new关键字,但是Person(name,age)中的return还是起了作用。而且返回的明显不是this对象,因为其中不包括a属性的任何信息。
通过以上例子完全可以说明了上一篇博客对于new关键字调用函数与普通方法调用函数的区别的解释的错误性,到现在为止就证明了个错误的观点,那什么事正确的观点呢。是不是如果一个函数中存在return语句,调用这个函数的时候使用new和不使用new返回的结果是一样的呢?下面我们再来看看这个例子:

在浏览器运行时监控test的结果:
最后一行代码变为:

在浏览器运行时监控test的结果:
如果在上面的代码变为:

运行结果:
以上结果会让人很迷惑。两个最后的结果明显相同,但是为什么真正比较的时候返回的是false呢。因为 JavaScript 对于 Object 和 Function 的比较是基于引用的。
为了更清晰的分辨在上述情形下两者间的区别,请继续看以下代码:

在浏览器运行时监控fnT和newT的结果:
这次终于有了明显的区别。显然,fnT是字符串 Test,那 newT呢?呵呵,是不是被第一个样例迷惑了?其实,此时newT是一个 Test对象——有一个名为 name的属性,其值为字符串 Test。
通过上面两段代码,我们可以得出一个猜测,如果函数返回值为常规意义上的值类型(Number、String、Boolean)时,new函数将会返回一个该函数的实例对象,而如果函数返回一个引用类型(Object、Array、Function),则new函数与直接调用函数产生的结果等同。通过在 Test函数中返回不同类型的值进行测试,可以证实这一点。













