以前上传文件用form表单上传,虽然可以用,但是会闪一下,有点丑,就去找ajax上传文件的插件,看着有点麻烦,就想换别的方法,看到还有用iframe的,就自己试着上传,最后成功了.现在把它写出来,希望
以前上传文件用form表单上传,虽然可以用,但是会闪一下,有点丑,就去找ajax上传文件的插件,看着有点麻烦,就想换别的方法,看到还有用iframe的,就自己试着上传,最后成功了.现在把它写出来,希望能给需要的人一点帮助.
我做的是java web项目,前端是 jsp 页面.
<form id="imgForm" enctype="multipart/form-data" action="url" method="post" target="image_iframe">
<input type="file" onchange="uploadFile(this)" id="file" name="file" >
</form>
<iframe id="image_iframe" name="image_iframe" style="display:none;">
</iframe>
重点在 iframe 的target 属性,我忘记它对应的是iframe 的id 还是name.总之一样就好.一定要写!!!!
当文件选定,并且符合条件之后,就可以 $("#imgForm").submit() .开始form表单提交.由于有iframe,所以form表单里的东西会在iframe中上传,页面不会闪.
在后台,和用form表单上传一样,进行文件的读写.当文件复制成功之后.需要得到:
PrintWriter out = response.getWriter();
out.println("<script>parent.callbackHeadImg('"+url+"')</script>");
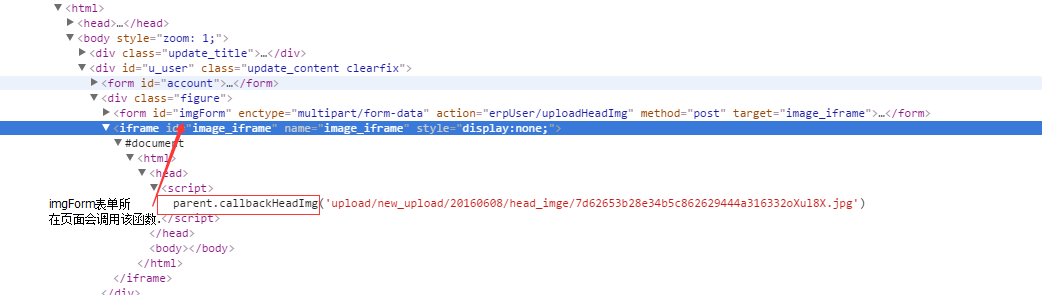
在iframe中,就会输出 <script>parent.callbackHeadImg(url)</script>
他就会去调用你文件上传那里的 function callbackHeadImg(msg){
XXXX
}这个方法.
我用的java,springMVC框架.方法返回值是Object 类型,我返回null,效果如下图

才成功调用了callbackHeadImg函数
其他的返回值,如果是个具体路径,路径所在页面就会出现在上传的iframe中,如下图.

希望能帮到需要的人.




