一、keyframes的使用方法 keyframes是css3实现动画的一种方式。 简单的使用规则如下: 先定义元素的动画样式,并设置动画的名称 selector{ animation: nam
一、keyframes的使用方法
keyframes是css3实现动画的一种方式。
简单的使用规则如下:
先定义元素的动画样式,并设置动画的名称
selector{ animation: name duration timing-function delay iteration-count direction;}之后用keyframes实现动画
@keyframes name{ 0%{ /*state...*/} 100%{/*state...*/}}animation的可用属性如下:
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称,必须 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计,必须 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
二、keyframes在不同浏览器中的表现性
IE 9以下不支持
IE10支持文字和样式动画,但不支持图片帧动画
Firefox支持文字和样式动画,不支持图片帧动画
Chrome支持各种形式的动画
下面我写了一段代码来测试keyframes在不同浏览器中的表现性
index.html
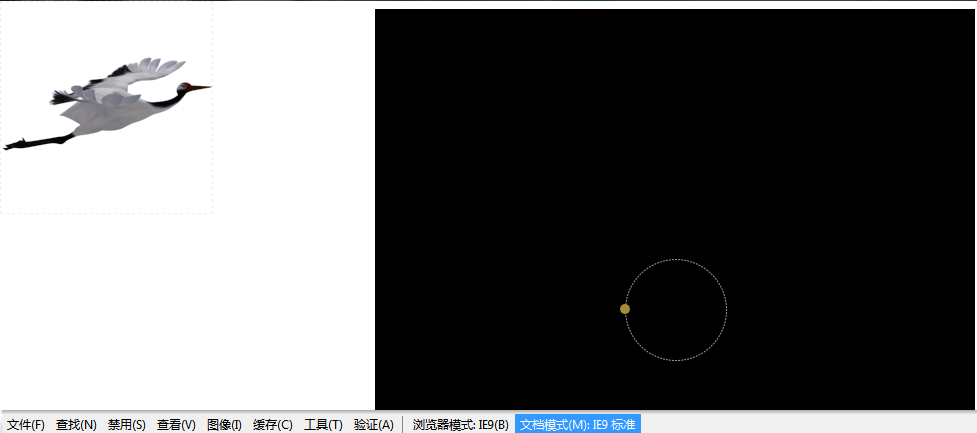
<!DOCTYPE html><html><head> <title>Animation</title> <link rel="stylesheet" href="css/style.css"></head><body> <div id="img"></div> <div id="common"> <div class="orbit"></div> <div class="obj"></div> </div></body></html>#img{ width:211px; height:211px; position: fixed; top:0px; left:0px; border:1px #eee dashed; background-image: url("../img/10000.png"); -webkit-animation:fly 3s infinite linear; -moz-animation:fly 3s infinite linear; -ms-animation:fly 3s infinite linear;}@-webkit-keyframes fly{ 0%{ background-image: url("../img/10000.png"); } 3%{ background-image: url("../img/10001.png"); } 6%{ background-image: url("../img/10002.png"); } 9%{ background-image: url("../img/10003.png"); } 12%{ background-image: url("../img/10004.png"); } 15%{ background-image: url("../img/10005.png"); } 18%{ background-image: url("../img/10006.png"); } 21%{ background-image: url("../img/10007.png"); } 28%{ background-image: url("../img/10008.png"); } 35%{ background-image: url("../img/10009.png"); } 42%{ background-image: url("../img/10010.png"); } 48%{ background-image: url("../img/10011.png"); } 51%{ background-image: url("../img/10012.png"); } 54%{ background-image: url("../img/10013.png"); } 57%{ background-image: url("../img/10014.png"); } 60%{ background-image: url("../img/10015.png"); } 63%{ background-image: url("../img/10016.png"); } 66%{ background-image: url("../img/10017.png"); } 69%{ background-image: url("../img/10018.png"); } 72%{ background-image: url("../img/10019.png"); } 75%{ background-image: url("../img/10020.png"); } 78%{ background-image: url("../img/10021.png"); } 82%{ background-image: url("../img/10022.png"); } 86%{ background-image: url("../img/10023.png"); } 90%{ background-image: url("../img/10024.png"); } 94%{ background-image: url("../img/10025.png"); } 97%{ background-image: url("../img/10026.png"); } 100%{ background-image: url("../img/10027.png"); }}@-moz-keyframes fly{ 0%{ background-image: url("../img/10000.png"); } 3%{ background-image: url("../img/10001.png"); } 6%{ background-image: url("../img/10002.png"); } 9%{ background-image: url("../img/10003.png"); } 12%{ background-image: url("../img/10004.png"); } 15%{ background-image: url("../img/10005.png"); } 18%{ background-image: url("../img/10006.png"); } 21%{ background-image: url("../img/10007.png"); } 28%{ background-image: url("../img/10008.png"); } 35%{ background-image: url("../img/10009.png"); } 42%{ background-image: url("../img/10010.png"); } 48%{ background-image: url("../img/10011.png"); } 51%{ background-image: url("../img/10012.png"); } 54%{ background-image: url("../img/10013.png"); } 57%{ background-image: url("../img/10014.png"); } 60%{ background-image: url("../img/10015.png"); } 63%{ background-image: url("../img/10016.png"); } 66%{ background-image: url("../img/10017.png"); } 69%{ background-image: url("../img/10018.png"); } 72%{ background-image: url("../img/10019.png"); } 75%{ background-image: url("../img/10020.png"); } 78%{ background-image: url("../img/10021.png"); } 82%{ background-image: url("../img/10022.png"); } 86%{ background-image: url("../img/10023.png"); } 90%{ background-image: url("../img/10024.png"); } 94%{ background-image: url("../img/10025.png"); } 97%{ background-image: url("../img/10026.png"); } 100%{ background-image: url("../img/10027.png"); }}@-ms-keyframes fly{ 0%{ background-image: url("../img/10000.png"); } 3%{ background-image: url("../img/10001.png"); } 6%{ background-image: url("../img/10002.png"); } 9%{ background-image: url("../img/10003.png"); } 12%{ background-image: url("../img/10004.png"); } 15%{ background-image: url("../img/10005.png"); } 18%{ background-image: url("../img/10006.png"); } 21%{ background-image: url("../img/10007.png"); } 28%{ background-image: url("../img/10008.png"); } 35%{ background-image: url("../img/10009.png"); } 42%{ background-image: url("../img/10010.png"); } 48%{ background-image: url("../img/10011.png"); } 51%{ background-image: url("../img/10012.png"); } 54%{ background-image: url("../img/10013.png"); } 57%{ background-image: url("../img/10014.png"); } 60%{ background-image: url("../img/10015.png"); } 63%{ background-image: url("../img/10016.png"); } 66%{ background-image: url("../img/10017.png"); } 69%{ background-image: url("../img/10018.png"); } 72%{ background-image: url("../img/10019.png"); } 75%{ background-image: url("../img/10020.png"); } 78%{ background-image: url("../img/10021.png"); } 82%{ background-image: url("../img/10022.png"); } 86%{ background-image: url("../img/10023.png"); } 90%{ background-image: url("../img/10024.png"); } 94%{ background-image: url("../img/10025.png"); } 97%{ background-image: url("../img/10026.png"); } 100%{ background-image: url("../img/10027.png"); }}#common{ width:600px; height:600px; position:relative; margin:0 auto; background-color: #000; padding: 0; transform:scale(1);}.orbit{ margin:0px; padding: 0px; height:100px; width:100px; position: absolute; left:250px; top:250px; background-color: transparent; border-radius: 50%; border:1px dashed #999;}.obj{ width:10px; height:10px; position: absolute; left:245px; top:295px; background-color: rgb(166,138,56); border-radius: 50%; transform-origin:55px 5px; -webkit-animation:hellotest 15s linear; -moz-animation:hellotest 15s linear; -ms-animation:hellotest 15s linear;}@-webkit-keyframes hellotest{ 10%{ transform:rotate(100deg); width:200px; } 20%{ transform:rotate(-100deg); height:200px; } 40%{ transform:rotate(100deg); height:10px; } 60%{ transform:rotate(-100deg); width:10px; } 80%{ transform:rotate(100deg); background-color: rgba(256,256,256,1); } 100%{ transform:rotate(-360deg); background-color: rgba(256,256,256,0); }}@-moz-keyframes hellotest{ 10%{ transform:rotate(100deg); width:200px; } 20%{ transform:rotate(-100deg); height:200px; } 40%{ transform:rotate(100deg); height:10px; } 60%{ transform:rotate(-100deg); width:10px; } 80%{ transform:rotate(100deg); background-color: rgba(256,256,256,1); } 100%{ transform:rotate(-360deg); background-color: rgba(256,256,256,0); }}@-ms-keyframes hellotest{ 10%{ transform:rotate(100deg); width:200px; } 20%{ transform:rotate(-100deg); height:200px; } 40%{ transform:rotate(100deg); height:10px; } 60%{ transform:rotate(-100deg); width:10px; } 80%{ transform:rotate(100deg); background-color: rgba(256,256,256,1); } 100%{ transform:rotate(-360deg); background-color: rgba(256,256,256,0); }}在IE9中,仙鹤和小球均无动画效果

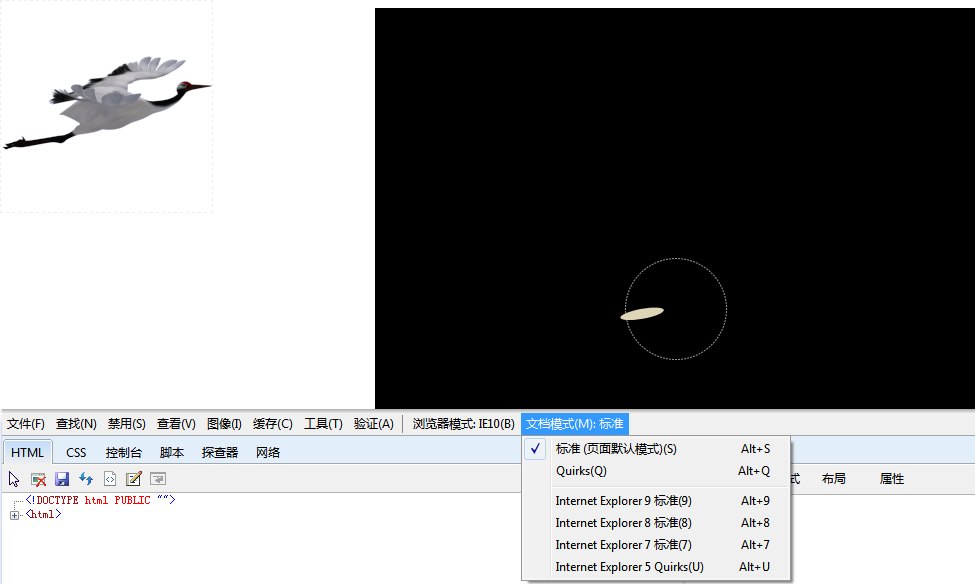
在IE10中,仙鹤无动画效果,小球运动

在Firefox中,仙鹤无动画效果,小球运动

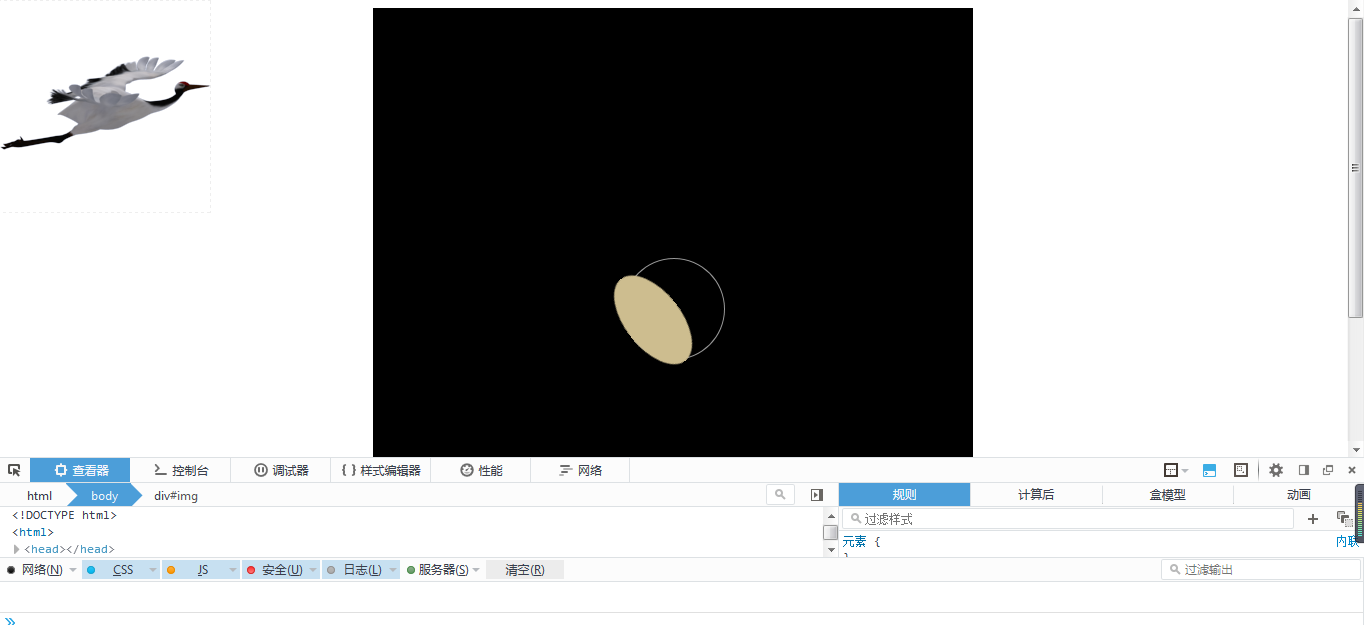
在Chrome中,仙鹤和小球均有运动效果,keyframes只在chrome中表现良好

在线演示




