1.下载sdk 下载链接:http://ueditor.baidu.com/website/download.html Tip:这里下载的是UTF-8版本的。 解压可以看到一个示例文件index.
1.下载sdk
下载链接:http://ueditor.baidu.com/website/download.html

Tip:这里下载的是UTF-8版本的。

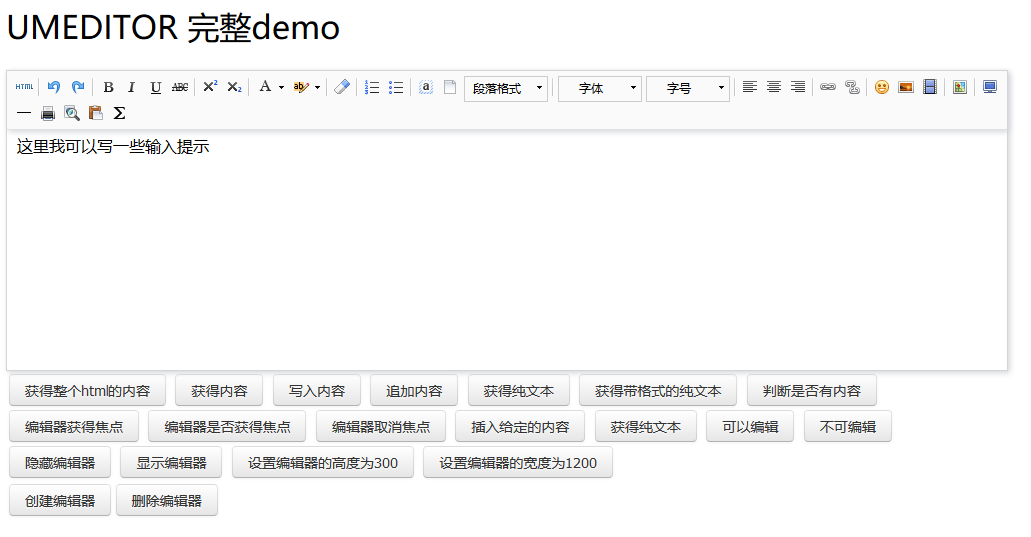
解压可以看到一个示例文件index.html,可以双击打开该文件,就可以看到富文本编辑器的示例:

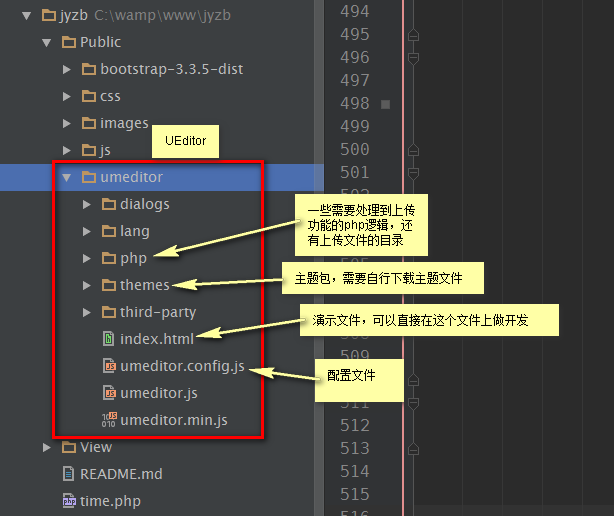
然后就是将该sdk放到你的需要的位置:

你可以直接在演示文件index.html文件上做开发,但一般不会这样。这里将在其他的文件中引入该富文本编辑器。

2.引入必要文件
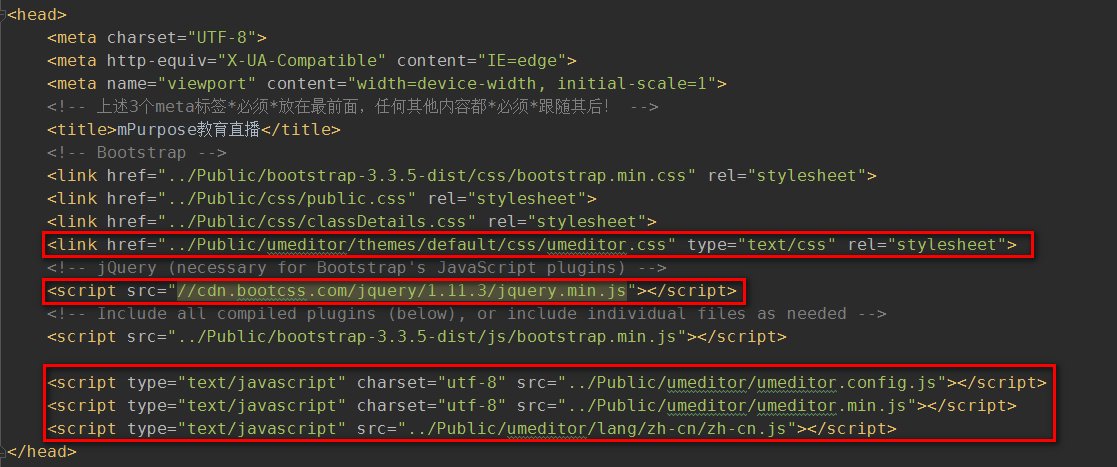
2.1 参考演示文件index.html,可以知道需要引入的是如下文件:

2.2 在需要使用富文本的位置,引入如下代码:

然后还要还要js中实例化改编辑器,代码如下:

对富文本的操作,你可以参考UEditor的api文档,或者你也可以直接参考示例文件的js函数,在示例文件中已经有你叫完备的功能函数。
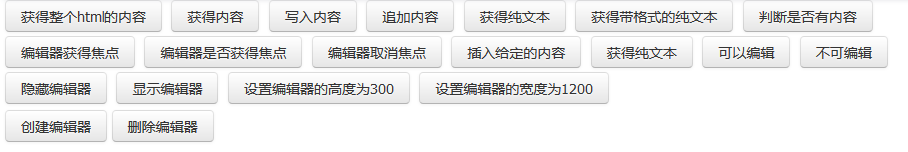
你可以在示例文件中找到与以下按钮对应的功能函数:

完成以上的操作,即可以在你需要的位置中显示富文本编辑器。
3.根据个人需求修改
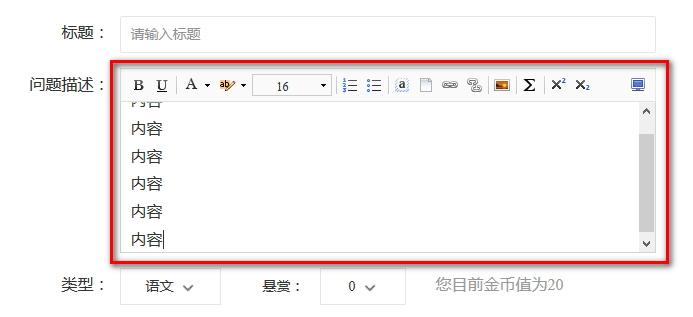
我们的目标效果是:

3.1.删减不需要的功能:
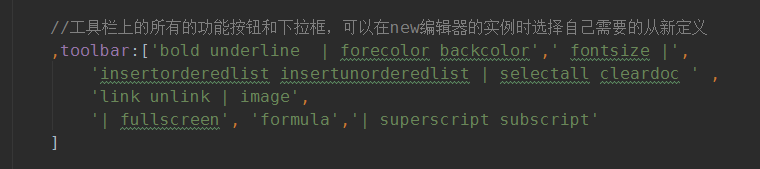
删减功能,需要在配置文件中修改配置(umeditor.config.php):

上面的每个字串都是代表一个功能按钮,你只需要删除你不需要的“字串”。
3.2 固定富文本编辑器的高度,内容溢出则产生滚轴。
3.21 固定富文本编辑器的高度,并在溢出时产生滚轴,也可以在配置文件中配置:
首先是配置高度:

再配置,禁止“自动长高”,即禁止文本编辑盖度不会受内容高度影响,默认配置是:内容高度超过富文本设置的高度就会“撑”高富文本编辑器的高度。
这样就配置好。但是这样做有个bug:当你内容溢出产生滚轴,点击全屏,再关闭全屏,你会发现缩小后的富文本编辑器的高度很神奇地被内容的高度撑高,高度不再固定。
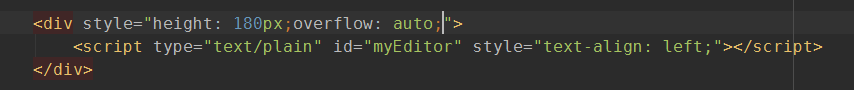
3.22 避免的这样的方法,你可以在富文本编辑器的外面加一层父元素,固定父元素高度,让父元素的内容溢出时产生滚轴(将富文本当作内容),如下:

这样做也是有个缺点:功能栏会不能固定顶部,会跟着滚轴滚动:

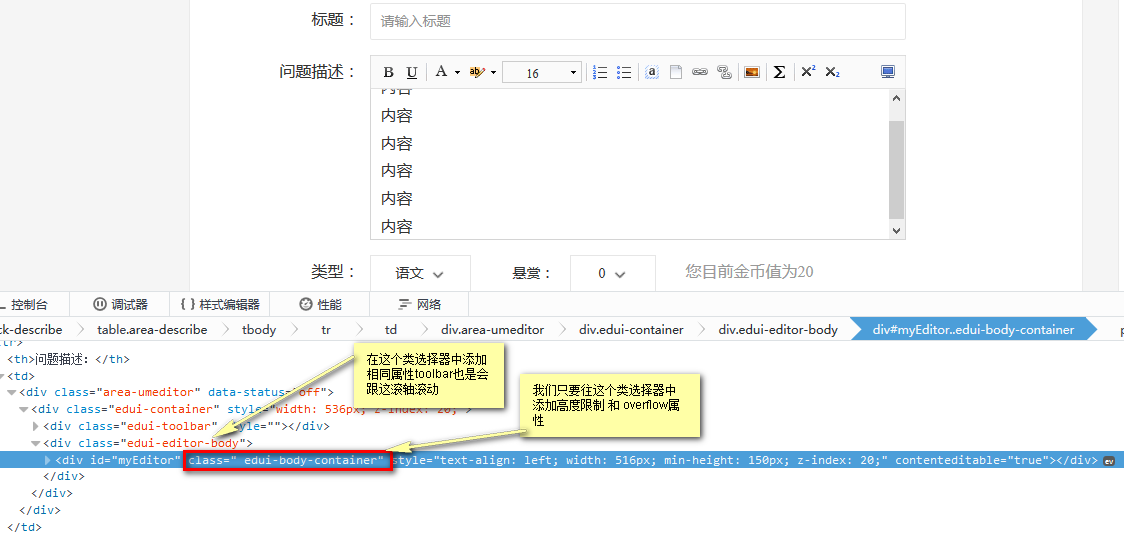
3.23 最后一个方法是:给这个富文本编辑器的body固定高度,并添加overflow: auto; 属性,首先是要”审查元素“查看body的类选择器是什么:


这样点击全屏还是会有问题:在纵向不能全屏,高度被固定150px;
要解决这个问题,我们就需要监听全屏的按钮,判断目的动作是全屏还是小屏:
首先是通过审查元素,找出“全屏”按钮对用的类选择器:

还需要一个标记位来标记当前屏幕的状态(小屏/全屏)
标记有两种方法:
1) 设置js 的全局变量(但是这个办法亲测由bug,会出现屏幕记录状态错乱的问题);
2) 添加自定义元素属性,通过检测该属性值判断当前状态(选择这种)。

off:小屏;on:全屏
jq函数检测屏幕状态,并动态改变屏幕的高度:

4.改变样式:
通过审查元素找到你需要改变样式的类或id选择器:
往改选择器中添加或覆盖样式(不用去修改他自带的css文件):





