----------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------
[版权申明:本文系作者原创,转载请注明出处]
文章出处:http://blog.csdn.net/sdksdk0/article/details/51727377
作者:朱培 ID:sdksdk0
---------------------------------------------------------------------------------------------------------------
本文主要从Ajax的产生背景讲起,分享什么是ajax?我们为什么要用ajax?ajax适用于什么场合?以及我们如何来使用ajax。本文通过ajax的两个常见案例来讲解ajax的编码步骤,学习目的要求熟练掌握ajax的5个开发步骤。学习的前提要求已经掌握了html,css,js,xml,jsp,servlet的基本知识。
一、Ajax简介
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然後返回一个新的网页。这个做法浪费了许多带宽,因为在前後两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
Ajax的工作原理相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。这样把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,从而达到节约ISP的空间及带宽租用成本的目的。
二、Ajax使用场景
AJAX【适合】不用来传递大量数据,而只用来【传递少量数据】,在用户的【体验】上,【更加人性化】
AJAX是一个和服务器无关的技术,即服务器可使用:JavaEE,.NET,PHP,。。。这些技术都可
AJAX只管向服务器发送请求,同时只管接收服务器的HTML或XML或JSON载体响应
服务端不能使用转发或重定向到web页面,因为这样会起浏览器全面刷新
即只能以流的方式响应给浏览器。
1、数据验证:在文本框等输入表单中给予输入提示,或者自动完成,可以有效的改善用户体验,尤其是那些自动完成的数据可能来自于服务器端的场合,Ajax是很好的选择。
2、按需取数据:
我们以前的对级联菜单的处理多数是这样的:
为了避免每次对菜单的操作引起的重载页面,不采用每次调用后台的方式,而是一次性将级联菜单的所有数据全部读取出来并写入数组,然后根据用户的操作用 JavaScript来控制它的子集项目的呈现,这样虽然解决了操作响应速度、不重载页面以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单进行 操作或只对菜单中的一部分进行操作的话,那读取的数据中的一部分就会成为冗余数据而浪费用户的资源,特别是在菜单结构复杂、数据量大的情况下(比如菜单有 很多级、每一级菜又有上百个项目),这种弊端就更为突出。
如果在此案中应用Ajax后,结果就会有所改观:
在初始化页面时我们只读出它的第一级的所有数据并显示,在用户操作一级菜单其中一项时,会通过Ajax向后台请求当前一级项目所属的二级子菜单的所有数据,如 果再继续请求已经呈现的二级菜单中的一项时,再向后面请求所操作二级菜单项对应的所有三级菜单的所有数据,以此类推……这样,用什么就取什么、用多少就取 多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于后台处理并重载的方式缩短了 用户等待时间,也把对资源的浪费降到最低。
三、Ajax编码
3.1 编码步骤
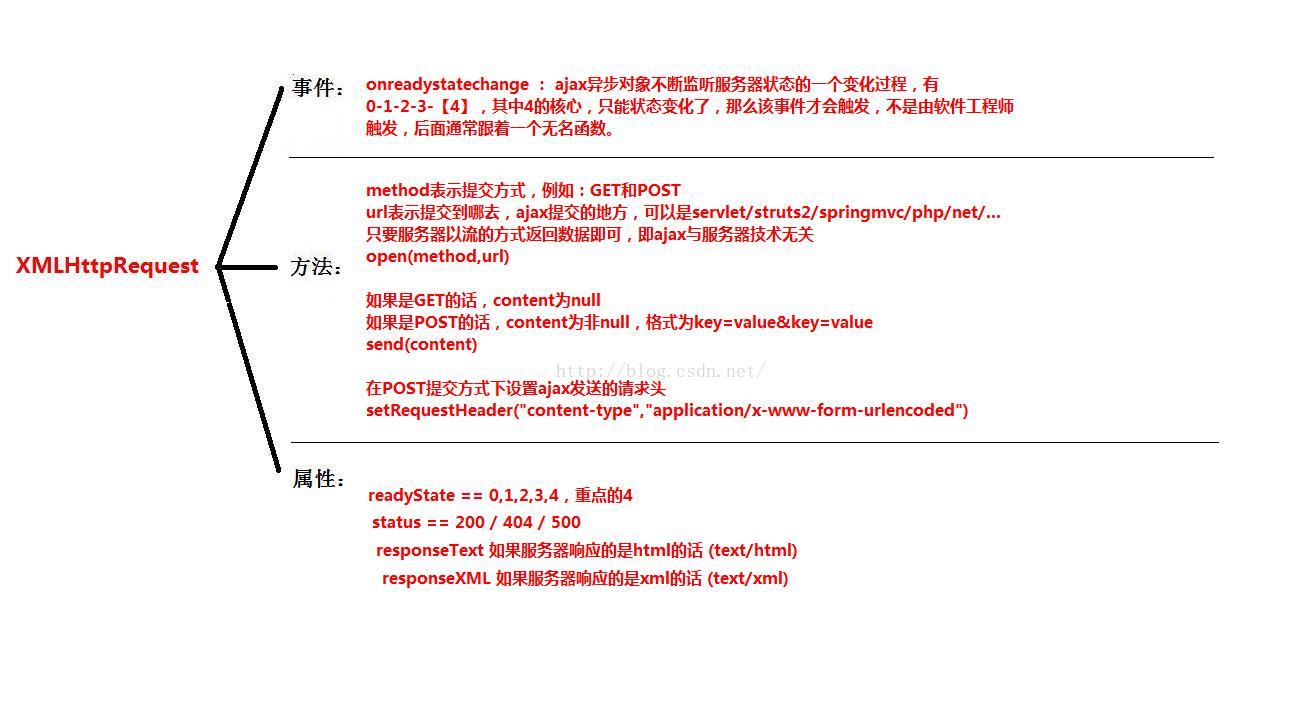
1、创建AJAX异步对象,例如:createAJAX()
2、准备发送异步请求,例如:ajax.open(method,url)
3、如果是POST请求的话,一定要设置AJAX请求头,例如:ajax.setRequestHeader()
如果是GET请求的话,无需设置设置AJAX请求头
4、真正发送请求体中的数据到服务器,例如:ajax.send()
5、AJAX不断的监听服务端响应的状态变化,例如:ajax.onreadystatechange,后面写一个无名处理函数
6、在无名处理函数中,获取AJAX的数据后,按照DOM规则,用JS语言来操作Web页面
3.2 ajax状态码
- 0:ajax异步对象创建好了,但暂时没有准备发送请求
- 1:ajax已经调用了open方法,但暂时没有真正发送请求
- 2:ajax已调用了seng()方法,但暂时没有到达服务器
- 3:请求已经到达服务器,正在处理中,服务器正在将响应返回的过程中
- 4:ajax异步对象已经完全接收到了服务端的响应信息,但这个时候的响应状态码不一定是正确的,可能是404/500或者200等
- 0-4都是ajax的状态码,每个浏览器的0-3这4种状态显示不一样,但是4这个状态码每个浏览器都有,所以只需要知道4就可以了。
- 一定要状态触发之后才可以出发function(){}函数,如果状态保持4-4-4不变,就不会触发function函数。
四、Ajax案例一:用户名自动检测
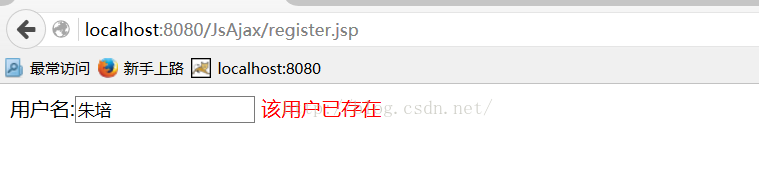
这里主要是一个输入框,从里面输入内容的时候移开鼠标跳到下一个输入框的时候,右边会自动检测内容。这里以注册时的用户名检测为例,这里暂时把内容固定写入了这个sevlet文件,你可以选择使用jdbc到数据库中查询该用户是否存在,这里为了更方便的演示ajax的作用,遂没有用数据库了。自动检测可以使用get方法和post方法。这里都会进行讲解。
4.1 GET方式
这里的自动提示是以文字提示为例:
我们可以在myeclipse中新建一个web工程,然后写一个注册的jsp文件,这里命名为register.jsp。
在这个jsp中的html中的body下把这个表单先写好,并给其id,这里的作用主要是为了给后面的内容通过getElementById进行元素查找。
<form > 用户名:<input id="usernameID" type="text" name="username" maxlength="10" /> <span id="resID"></span> </form>
因为有的浏览器可能会不支持ajax,所以我们需要来判断一个浏览器是否兼容。这里也就是先创建一个ajax对象。
function createAJAX(){ var ajax=null; try{ ajax=new ActiveXObject("microsoft.xmlhttp"); }catch(e1){ try{ ajax=new XMLHttpRequest(); }catch(e2){ alert("您的浏览器不支持ajax,请更换浏览器试试!"); } } return ajax; }
然后就是按照前面分享的编码步骤进行:
//定位文本框,同时提供焦点事件 document.getElementById("usernameID").onblur=function(){ //获取文本框中输入的值 var username=this.value.trim(); //如果内容为空 if(username.length==0){ document.getElementById("resID").innerHTML="用户名不能为空"; }else{ //对汉字进行utf-8编码 username=encodeURI(username); var ajax=createAJAX(); var method="GET"; var url="${pageContext.request.contextPath}/servlet/UserServlet?time="+new Date().getTime()+"&username="+username; ajax.open(method,url); ajax.send(null); ajax.onreadystatechange=function(){ if(ajax.readyState==4){ if(ajax.status==200){ var tip=ajax.responseText; document.getElementById("resID").innerHTML=tip; } } } } }
这里我们需要用到servlet来做服务器的接收和验证操作。这里是通过get方法来实现的。
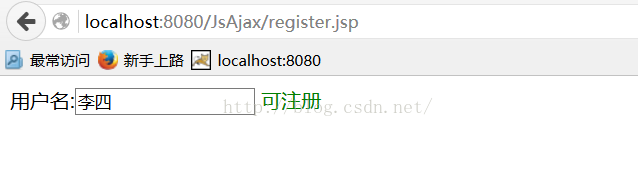
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username=request.getParameter("username"); byte[] buf = username.getBytes("ISO-8859-1"); username = new String(buf,"UTF-8"); //System.out.println(username); String tip="<font color='green'>可注册</font>"; if("朱培".equals(username)){ tip="<font color='red'>该用户已存在</font>"; } response.setContentType("text/html;charset=UTF-8"); PrintWriter pw=response.getWriter(); pw.write(tip); pw.flush(); pw.close(); }
运行Tomcat服务器。通过地址进行访问。
效果如下:当鼠标移开的时候,如果库中有则会提示用户已存在。

若用户不存在,则可以进行注册。

4.2 POST方式
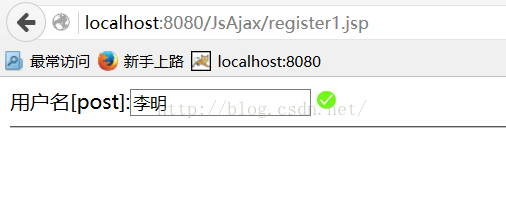
post方式很多都与get方法类似,但是还是有区别的,例如post方法需要设置ajax请求头为post,它会将请求的汉字自动进行utf-8的编码。这里用图片提示为例:
//定位文本框,同时提供焦点事件 document.getElementById("usernameID").onblur=function(){ //获取文本框中输入的值 var username=this.value.trim(); //如果内容为空 if(username.length==0){ document.getElementById("resID").innerHTML="用户名不能为空"; }else{ var ajax=createAJAX(); var method="POST"; var url="${pageContext.request.contextPath}/servlet/UserServlet?time="+new Date().getTime(); ajax.open(method,url); //设置ajax请求头为post,它会将请求的汉字自动进行utf-8的编码 ajax.setRequestHeader("content-type","application/x-www-form-urlencoded"); var content="username="+username; ajax.send(content); ajax.onreadystatechange=function(){ if(ajax.readyState==4){ if(ajax.status==200){ var tip=ajax.responseText; var imgElement = document.createElement("img"); //设置img标签的src/width/height的属性值 imgElement.src = tip; imgElement.style.width = "15px"; imgElement.style.height = "15px"; //定位span标签 var spanElement = document.getElementById("resID"); //清空span标签中的内容 spanElement.innerHTML = ""; //将img标签加入到span标签中 spanElement.appendChild(imgElement); } } } } }这段代码的第6布就是将从服务器中读取到的图片进行解析并且显示到span中,也就是我们前面设置的那个html页面。
对于selvet,使用post方法:
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); String username=request.getParameter("username"); String tip="images/b.jpg"; if("朱培".equals(username)){ tip="images/a.jpg"; } response.setContentType("text/html;charset=UTF-8"); PrintWriter pw=response.getWriter(); pw.write(tip); pw.flush(); pw.close(); }
效果如下:


五、Ajax案例二:省市级联
关于省市级联的案例非常非常多,这里主要是通过客户端使用ajax进行无刷新拿到服务器中的数据。
首先要把html文件写好,
<select id="provinceID" style="width:120px"> <option>选择省份</option> <option>湖南省</option> <option>广东省</option> </select> <select id="cityID"> <option>选择城市</option> </select>还需要我们把之前写的那个createAJAX()引入进来。
<script type="text/javascript" src="js/ajax.js"></script>
然后就继续在这个script脚本中进行编写了。
//定位省份下拉框,同时添加内容改变事件 document.getElementById("provinceID").onchange=function(){ //清空 var cityElement=document.getElementById("cityID"); cityElement.options.length=1; //只保留第一个 //获取选中省份的名字 var index=this.selectedIndex; var optionElement=this[index]; //获取选中的option标签中的内容 var province=optionElement.innerHTML; if("选择省份"!=province){ var ajax=createAJAX(); var method="POST"; var url="${pageContext.request.contextPath}/servlet/Province?time="+new Date().getTime(); ajax.open(method,url); //设置ajax请求头为post,它会将请求体重的汉子自动进行utf-8的编码 ajax.setRequestHeader("content-type","application/x-www-form-urlencoded"); var content="province="+province; ajax.send(content); ajax.onreadystatechange=function(){ if(ajax.readyState==4){ if(ajax.status==200){ var xmlDocument=ajax.responseXML; //按照dom去解析xml文档 var cityElementArray=xmlDocument.getElementsByTagName("city"); var size=cityElementArray.length; for(var i=0;i<size;i++){ //innerHTML只能在html/jsp中使用,不能再xml中使用 var city=cityElementArray[i].firstChild.nodeValue; var optionElement=document.createElement("option"); optionElement.innerHTML=city; cityElement.appendChild(optionElement); } } } } } }
对于服务端,采用的是post方法:
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); String province=request.getParameter("province"); //xml格式的数据 response.setContentType("text/xml;charset=UTF-8"); PrintWriter pw = response.getWriter(); pw.write("<?xml version='1.0' encoding='UTF-8' ?>"); pw.write("<root>"); if("广东省".equals(province)){ pw.write("<city>广州</city>"); pw.write("<city>深圳</city>"); pw.write("<city>佛山</city>"); }else if("湖南省".equals(province)){ pw.write("<city>长沙</city>"); pw.write("<city>衡阳</city>"); pw.write("<city>永州</city>"); pw.write("<city>株洲</city>"); } pw.write("</root>"); pw.flush(); pw.close(); }
效果如下:

这里是会无刷新操作,可以给用户发出好的交互体验。
五、总结
Ajax是一种异步刷新的方式,AJAX是一个【局部刷新】的【异步】通讯技术。 AJAX不是全新的语言,是2005年Google公司推出的一种全新【编程模式】,不是新的编程语言。
我们需要熟练掌握xmlhttpRequest 的使用。熟练使用ajax进行编程。

源码地址:https://github.com/sdksdk0/AJAX-Demo




