兼容性:chrome,safari, firefox,IE 9,IE8都支持 localStorage 下载地址:https://yunpan.cn/cSL385VVmJk8v 访问密码 7e3e G
兼容性:chrome, safari, firefox,IE 9,IE8都支持 localStorage
下载地址: https://yunpan.cn/cSL385VVmJk8v 访问密码 7e3e
Git地址:https://github.com/marcuswestin/store.js
注意:我这里对git上的js进行了一下修改。比如onStorage这个方法,git上的js中修改/新增值都是set,我这里处理了下修改时update,新增时set。其实大家也可以根据自己需求去修改,git上封装的还是比较好的。
引入JS<script type="text/javascript" src="${ctx}/hollybeacon/common/store/store.min.js"></script>单个存储store(key,value); //store('name','chenyao');store.set(key,value); //store.set('name','chenyao'); json形式多个存储store({key:value,key:value}); //var arr = {'sex':'男','pwd':'xi199321'}; store(arr);store.setAll(arr1); //=== store({key: data, key2: data});注意:存储key/value为undefined/""的时候直接会被干掉。 获取key的值store(key);//store('name')store.get(key);//store.get('name');获取所有的key的值store();store.getAll();删除某个key/valuestore.remove(key); //store.remove('name');store(key,false); //store('name',false);//清空所有的key/valuestore.clear();//获取所有的keystore.keys() //返回所有key的数组["pwd1", "sex1"]//判断是否存在keystore.has(key); //store.has('name');//循环遍历,返回false结束遍历store.forEach(function(k,v){ console.log(k,v); if (k== 'name') return false; }) //获取key的总数store.size()//创建(set)/更新(update)/删除(remove)/清空(clear)数据项时,触发该事件store.onStorage(function(type,key,val){ console.log("event:",type,key,val) })注意:
1、set/setAll/clear/forEach/onStorage都可以链式操作
eg:store.forEach(function(k,v){ console.log(k,v); if (k== 'name') return false; }).get('name'); 2、存储的时候也可以存入数组、json等等对象
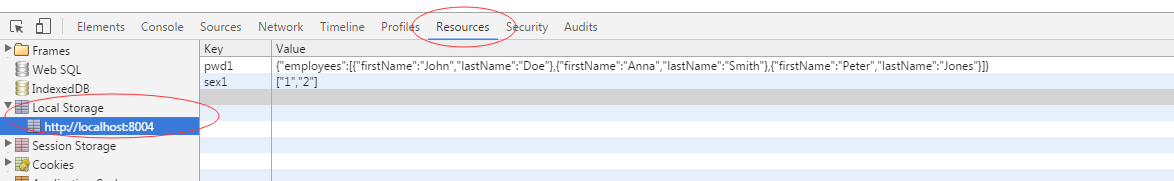
var arr1 = new Array();arr[0] = '1';arr[1] = '2';var arr2 = { "employees": [ { "firstName":"John" , "lastName":"Doe" }, { "firstName":"Anna" , "lastName":"Smith" }, { "firstName":"Peter" , "lastName":"Jones" } ]}var arr3 = {'arr1':arr,'arr2':arr2};store.setAll(arr3);
3、由于localStorage本身不支持有效期这种设置,扩展方案:
fucntion timeRemove(date1,date2,key){ if(date1>date2){ if(key != undefined && key != "" && store.get(key) != undefined){ store.remove(key); }else{ store.clear(); } }}4、js在线压缩网址:http://tool.css-js.com/




