1、AngualrJS的模块化实现 PS:小图是全局变量,大图是模块化的变量。 使用angular.module("模块名", [ ]); 创建一个模块。 这个模块使用Controller方法
1、AngualrJS的模块化实现

PS:小图是全局变量,大图是模块化的变量。
- 使用angular.module("模块名", [ ]); 创建一个模块。
- 这个模块使用Controller方法生成一个叫做helloNgCtrl的控制器,包括它的方法。
- 一定要带$scope 。 调用时才能生效。
2、一个完整项目结构是什么样子的

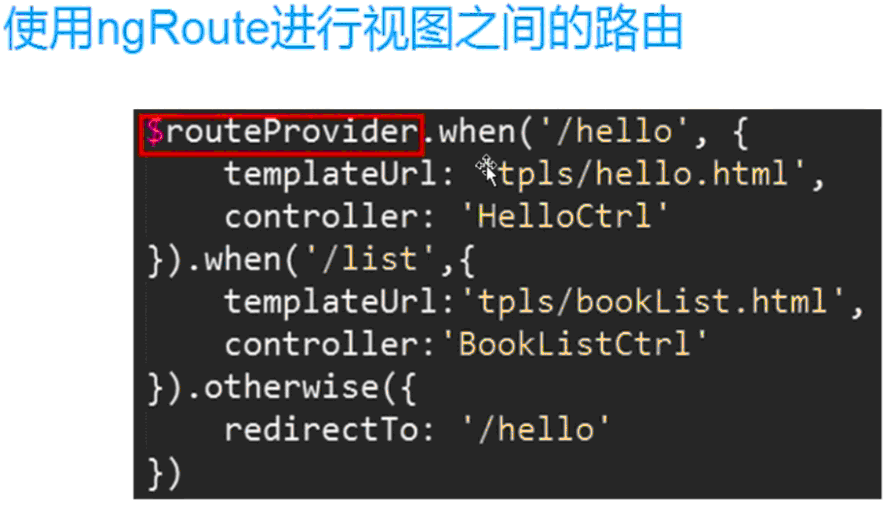
3、使用ng-Route进行视图之间的切换--路由

PS:核心是$routeProvider ,它只有两个方法,when() 和 otherwise()
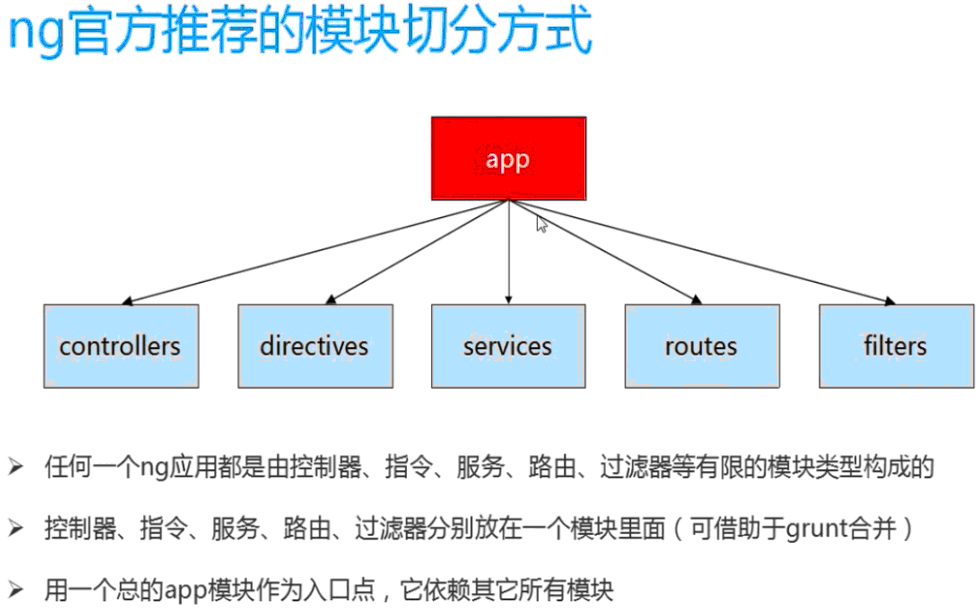
4、ng官方推荐的模块切分方式是什么?

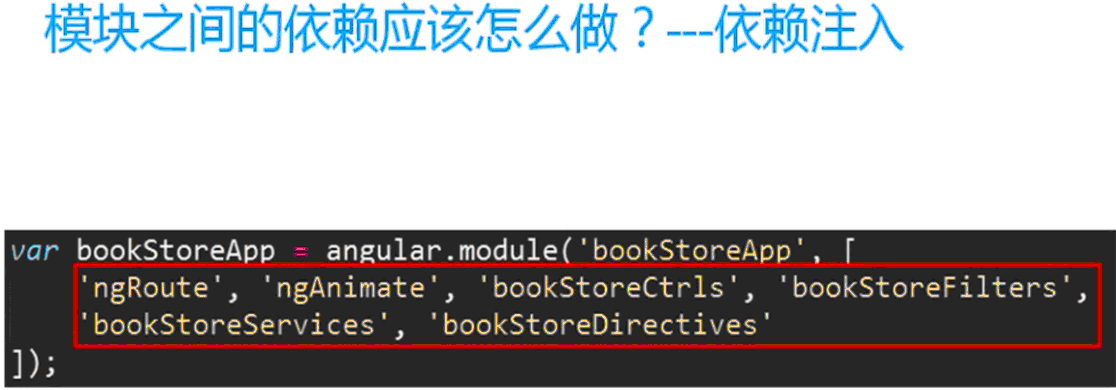
5、模块之间的依赖应该怎么做?-- 依赖注入

6、项目中的布局
6.1 html_demo模板

6.2 JS_demo模板
6.2.1 app.js
-- 写依赖,写路由

6.2.2 controllers.js
-- 写控制器

6.2.3 directives.js
-- 写指令,比如<hello></hello>

6.2.4 filters.js
-- 写过滤器(目前还没学到)

6.2.5 services.js
--写服务的,之前提到过,不同控制器有一模一样的逻辑时,用service调用





