query在线api文档:http://t.mb5u.com/jquery/ 最新的api文档:http://api.jquery.com 官方网站:http://www.ycku.com 北风网网址
query在线api文档:http://t.mb5u.com/jquery/
最新的api文档:http://api.jquery.com
官方网站:http://www.ycku.com
北风网网址:http://www.ibeifeng.com
一.什么是jQuery
1、 什么是DOM 对象
每一个页面都是一个DOM(Document Object Model,文本对象模型)对象,通过传统
的JavaScript 方法访问页面中的元素,就是访问DOM 对象。
例如,页面中有两个<div> 标记元素如下:
<div id="Tmp"> 测试文本</div>
<div id="Out"></div>
通过下面的JavaScript 代码可以访问DOM 对象,以及获取或设置其内容值:
var tDiv=document.getElementById("Tmp"); // 获取DOM 对象
var oDiv=document.getElementById("Out"); // 获取DOM 对象
var cDiv=tDiv.innerHTML; // 获取DOM 对象中的内容
oDiv.innerHTML=cDiv; // 设置DOM 对象中的内容
2、什么是jQuery 对象
在jQuery 库中,通过本身自带的方法获取页面元素的对象,称为jQuery 对象;
var tDiv=$("#Tmp"); // 获取jQuery 对象
var oDiv=$("#Out"); // 获取jQuery 对象
var cDiv=tDiv.html(); // 获取jQuery 对象中的内容
oDiv.html(cDiv); // 设置jQuery 对象中的内容
通过代码对比可以看出,jQuery 对象访问方法比DOM 对象访问方法更简单、高效,它
们都实现同样的功能。
jQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一整套定义好的方法。它的作者是John Resig,于2006年创建的一个开源项目,随着越来越多开发者的加入,jQuery已经集成了JavaScript、CSS、DOM和Ajax于一体的强大功能。它可以用最少的代码,完成更多复杂而困难的功能,从而得到了开发者的青睐。
二.jQuery基本语法
(一)$本身就是jQuery对象的缩写形式
alert($==jQuery)--->true
可以自己重新定义代替$
jQuery.noConflict(); //将$符所有权剔除
var Y = jQuery;
--------------------------------------------------------
$(function (){} ); //执行一个匿名函数
$(‘#box’); //进行执行的ID元素选择
$(‘#box’).css(‘color’, ‘red’); //执行功能函数
由于$本身就是jQuery对象的缩写形式,那么上面的三段代码也可以写成如下形式:
jQuery(function () {});
jQuery(‘#box’);
jQuery(‘#box’).css(‘color’, ‘red’);
---------------------------------------------------------
(二)代码注释
jQuery中代码注释和js一直,单行用//,多行用/* */
(三)jquery对象
alert($);//jQuery 对象的内部
alert($())//返回jQuery 对象
alert($(‘#box’))//返回jQuery 对象
alert($(‘#box’).css('color','red'))//返回jQuery 对象
三.加载模式
我们在之前的代码一直在使用$(function () {});这段代码进行首尾包裹,那么为什么必须要包裹这段代码呢?原因是我们jQuery库文件是在body元素之前加载的,我们必须等待所有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。
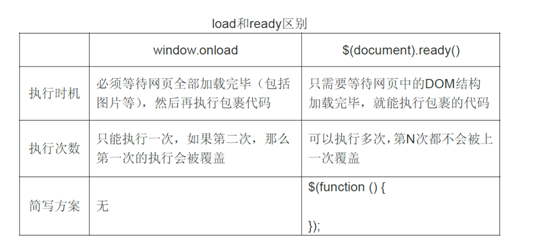
在延迟等待加载,JavaScript提供了一个事件为load,方法如下:
window.onload = function () {}; //传统的js写法
$(document).ready(function () {}); //jQuery
上面的$(document).ready(function(){}) 可以简写成$(function(){}),

在实际应用中,我们都很少直接去使用window.onload,因为他需要等待图片之类的大型元素加载完毕后才能执行JS代码。所以,最头疼的就是网速较慢的情况下,页面已经全面展开,图片还在缓慢加载,这时页面上任何的JS交互功能全部处在假死状态。并且只能执行单次在多次开发和团队开发中会带来困难。
四、jQuery常规选择器
jQuery 最核心的组成部分就是:选择器引擎。它继承了CSS 的语法,可以对DOM 元
素的标签名、属性名、状态等进行快速准确的选择,并且不必担心浏览器的兼容性。
简单选择器、进阶选择器、高级选择器
-
简单选择器
包括Id选择器、class选择器、元素标签选择器

说明:id 选择器是最快的选择器
<div id="box"/>
一个id在页面只允许出现一次。但是如果一个id在页面出现了多次。这时,在此id
上用css添加样式,那么 这多个元素都会执行添加的样式。 使用jquery添加样式的话,只添
加到第一个此id上 的元素
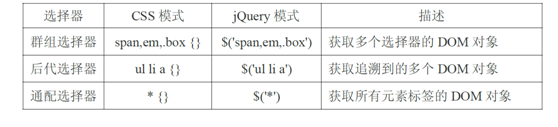
2、进阶选择器
在简单选择器中,我们了解了最基本的三种选择器:元素标签名、ID 和类(class)。那么在基础选择器外,还有一些进阶和高级的选择器方便我们更精准的选择元素。