部分文字参考了http://www.cnblogs.com/oceanking/p/3930305.html 一 获取ArcGIS JavaScript API 本次试验所采用的api版本为:3.9。
部分文字参考了 http://www.cnblogs.com/oceanking/p/3930305.html
一 获取ArcGIS JavaScript API
本次试验所采用的api版本为:3.9。
二 本地部署API
采用IIS部署发布本地API
1、可打开API包中的arcgis_js_api/library/install.htm安装说明,本文依据此英文说明而来。
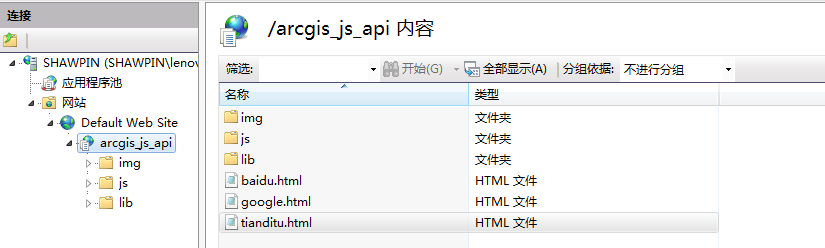
2、解压后在IIS中建立应用程序,如下图。
 3、配置好API应用程序后,需打开<目录浏览>,操作如下图:
3、配置好API应用程序后,需打开<目录浏览>,操作如下图:

4、设置完成后,如果访问其路径为:http://localhost/arcgis_js_api,可看到如下图示,即表明API本地部署发布成功。

5、本地部署API工作完成
三 配置API对应js的引用地址
1、主要包括两个文件:
arcgis_js_api/3.9/init.jsarcgis_js_api/3.9/js/dojo/dojo/dojo.js分别将两个文件中,js应用路径替换成api在本地的部署路径,注意路径无需包含 http://:
把"[HOSTNAME_AND_PATH_TO_JSAPI]js/dojo/dojo"替换成"127.0.0.1/arcgis_js_api/library/3.2/jsapi/"把"[HOSTNAME_AND_PATH_TO_JSAPI]js/dojo/dojo"替换成"127.0.0.1/arcgis_js_api/3.9/js/dojo/dojo"2、地址根据使用环境来调整,本地测试则可以使用127.0.0.1回环地址,如果需要发布在网络环境中供其他人访问,则调整对应的网络IP地址。
3、如下图,发布在局域网内,供其他同事访问调用:

4、到此,开发API本地调用环境的配置工作已经完成。
四 实际调用效果演示
1、ArcGIS JS API调用google地图

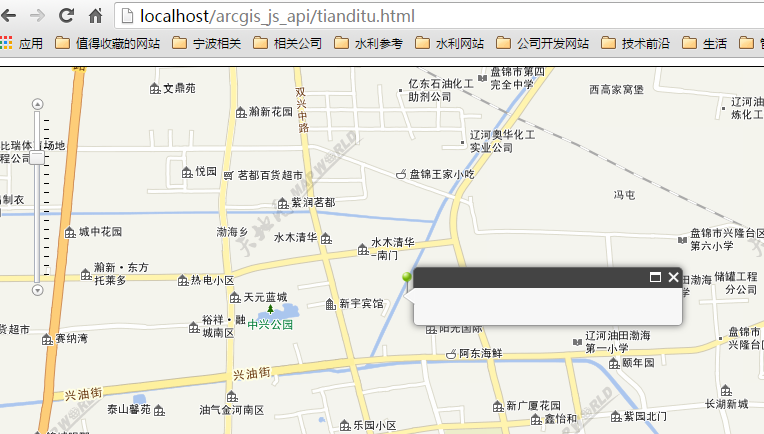
2、ArcGIS JS API调用天地图

五 API调用实例代码
代码参考了网上开发者所提供的。
如有所需要,请评论下方留言,或者发邮件:[email protected]。




