1、取值表达式与ng-bind指令 2、双向数据绑定的经典才场景 -- 表单 html代码: form.js代码: 运行效果1:原始显示效果,并点击按钮1 运行效果2:点击测试02按钮后
1、取值表达式与ng-bind指令

2、双向数据绑定的经典才场景 -- 表单
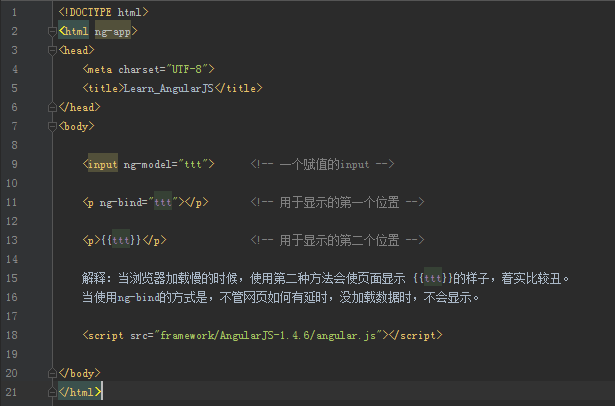
html代码:

form.js代码:

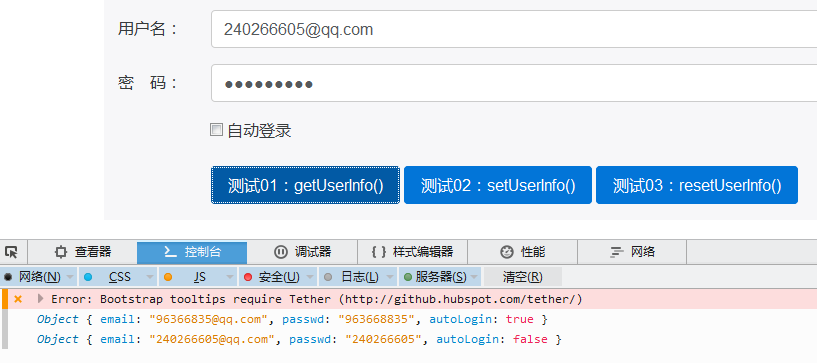
运行效果1:原始显示效果,并点击按钮1

运行效果2:点击测试02按钮后,再点击测试01按钮查看控制台信息。

PS:请看,这里视图发生了变化,是由数据模型改变而改变的。
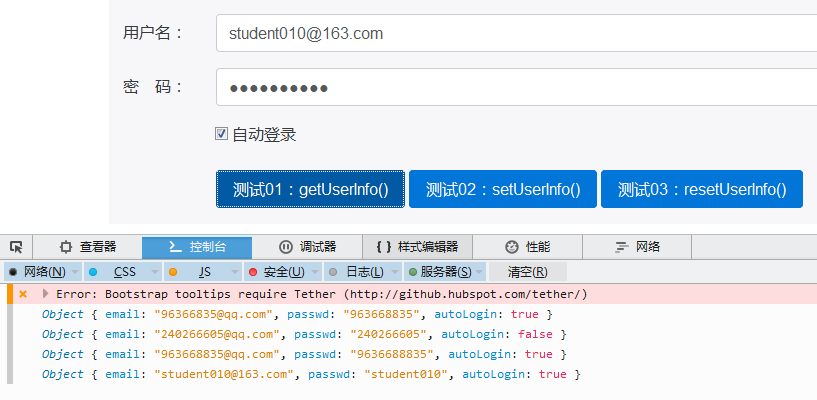
运行效果3:点击测试03重置按钮后,再点击测试01查看控制台信息。

运行效果4:输入其他的信息,Model发生变化。

PS:这里就是双向数据绑定。
3、动态切换css标签样式
3.1 切换CSS样式的方法之一
html代码:

css样式:

JS代码:

效果图,点击前后:


PS:动手敲敲代码,感觉越来越熟练了。
3.2 切换CSS样式的方法之二 ng-class (推荐)
html代码:

CSS代码:

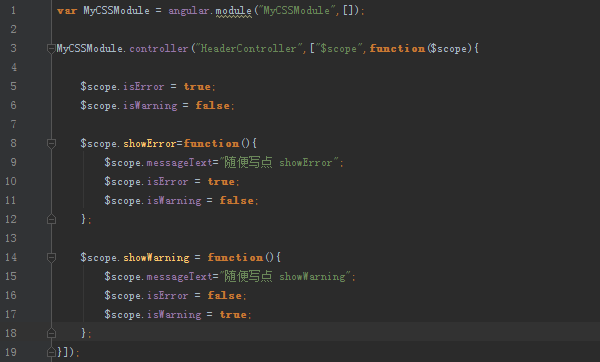
JS代码:

运行效果1:初始状态

运行状态2:点击Simulate Error

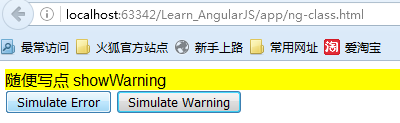
运行状态3:点击Simulate Warning

PS:查看文档ng-class的用法之二

4、ng-show和ng-hide
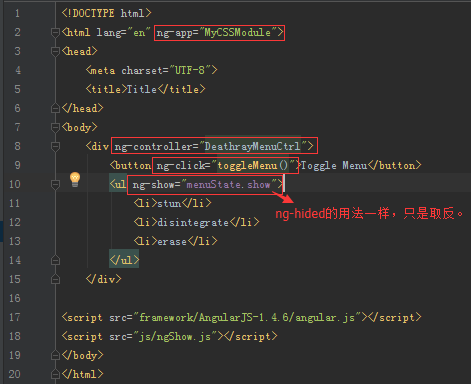
html代码:

JS代码:

运行效果1:初始状态

运行效果2:点击按钮后

PS:ng-show 和 ng-hide的用法是控制其的布尔值,由AngularJS判断是否显示。
5、ngAnimate
PS:好懒了直接说话。
- 依赖模块加入 ngAnimate 比如:var MyApp = angular.module("Myapp",["ngAnimate"]);
- 使用:在*.CSS中增加使用.ng-center 和 .ng-leave(当进入时 和 离开时)
- 具体使用:需要和前面的类连起来用,不能有空格。
- 例子: .hello.ng-leave{index:9999;}。不能写成.hello .ng-enter。




