一直想玩sass,但发现这玩意似乎在linux下使用的,而我这样的只是侧重前端的人玩linux做啥,最好是所见即所得,省时间精力!后来百度了下网上,几乎很多方法都是错的,后来通过这些方法的启发,竟然研
一直想玩sass,但发现这玩意似乎在linux下使用的,而我这样的只是侧重前端的人玩linux做啥,最好是所见即所得,省时间精力!后来百度了下网上,几乎很多方法都是错的,后来通过这些方法的启发,竟然研究成功了,所以写下方法备注一下。
之前为了进阶css,狠抓了一下sass(现在叫scss,编程风格和css类似)和它的框架compass,由于本人对命令行的恐惧,因此总想将其弄到IDE中。
先安装ruby,sass,compass。
先在这里下载ruby 我下载的是最新版的ruby
Ruby安装包下载地址:http://rubyinstaller.org/downloads/下载对应系统版本的安装包;
2、双击rubyinstaller-2.2.3-x64.exe开始安装,如下图所示安装;
3、检查是否安装成功win+r输入cmd回车打开终端输入ruby -v;





Gem的使用方法
安装完Ruby实际上已经安装好了gem,通过win+r输入cmd回车打开终端。
查看已经安装的gem软件
gem list

下面安装sass
gem install sass
按回车键确认,等待一段时间就会提示你sass安装成功。最近因为墙的比较厉害,如果你没有安装成功,那么请参考下面的淘宝的RubyGems镜像安装sass,如果成功则忽略。
如果要安装beta版本的,可以在命令行中输入
gem install sass --pre你还可以从sass的Git repository来安装,git的命令行为
git clone git://github.com/nex3/sass.gitcd sassrake install升级sass版本的命令行为
gem update sass查看sass版本的命令行为
sass -v你也可以运行帮助命令行来查看你需要的命令
sass -h淘宝RubyGems镜像安装 sass
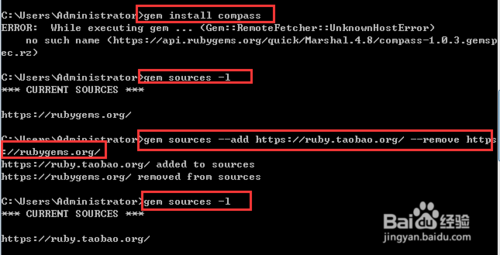
由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了,关于常用gem source命令可参看:常用的gem source
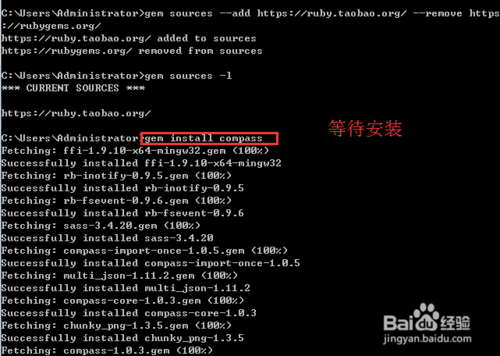
$ gem sources --remove https://rubygems.org/$ gem sources -a https://ruby.taobao.org/ 【如果你系统不支持https,请将淘宝源更换成:gem sources -a http://gems.ruby-china.org】$ gem sources -l*** CURRENT SOURCES ***https://ruby.taobao.org# 请确保只有 ruby.taobao.org$ gem install sass安装compass
gem install compass



Compass使用方法
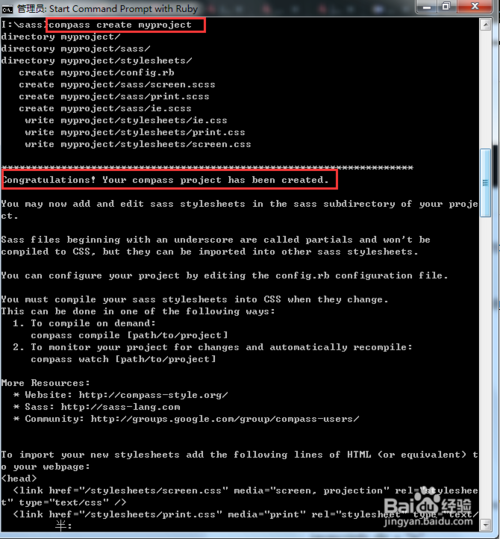
1、创建项目 首先通过命令行进入你要创建项目的文件夹。cd/回到根目录 cd ** 进入某个文件夹。
compass create myproject
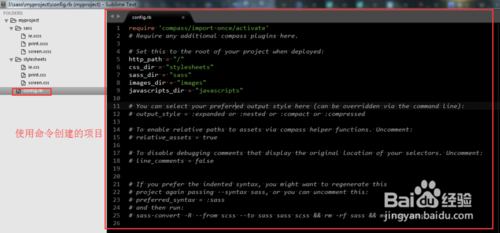
2、配置config.rg 主要是对压缩比例。
#压缩比例output_style = (environment == :development) ? :expanded : :compresse
3、实时编译sass Compass实时监控Sass目录的文件变化,只要保存文件立即将对应文件编译成css文件
compass watch



webstrom2016设置
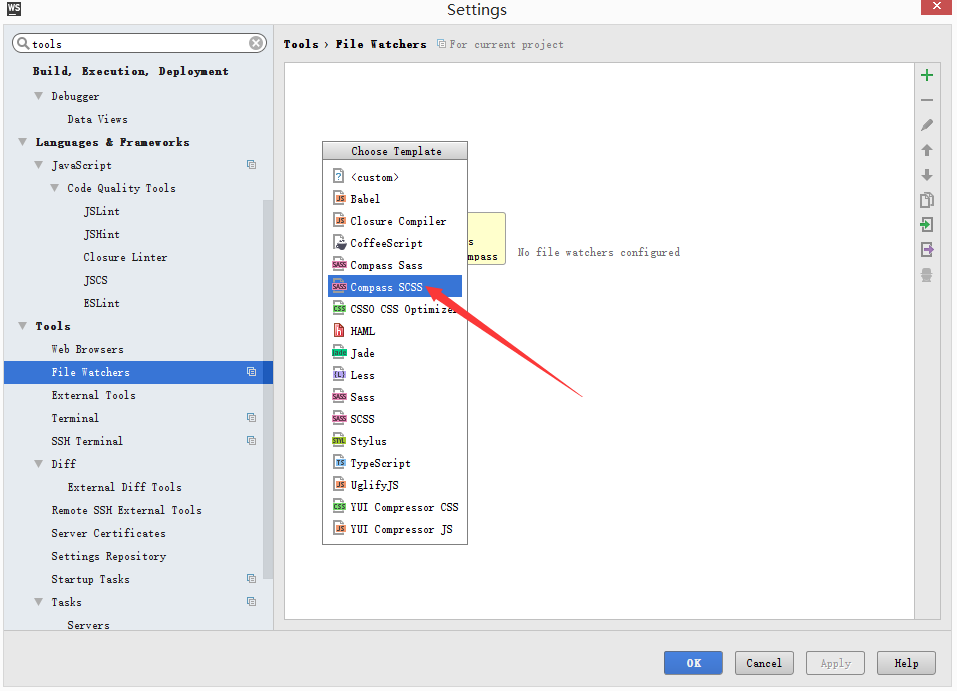
可能有人会问为啥装的是sass,而下面选择的却是scss呢,这是因为
SCSS是最新版的SASS后缀

.启动WebStorm,打开已有项目,创建一个scss文件。
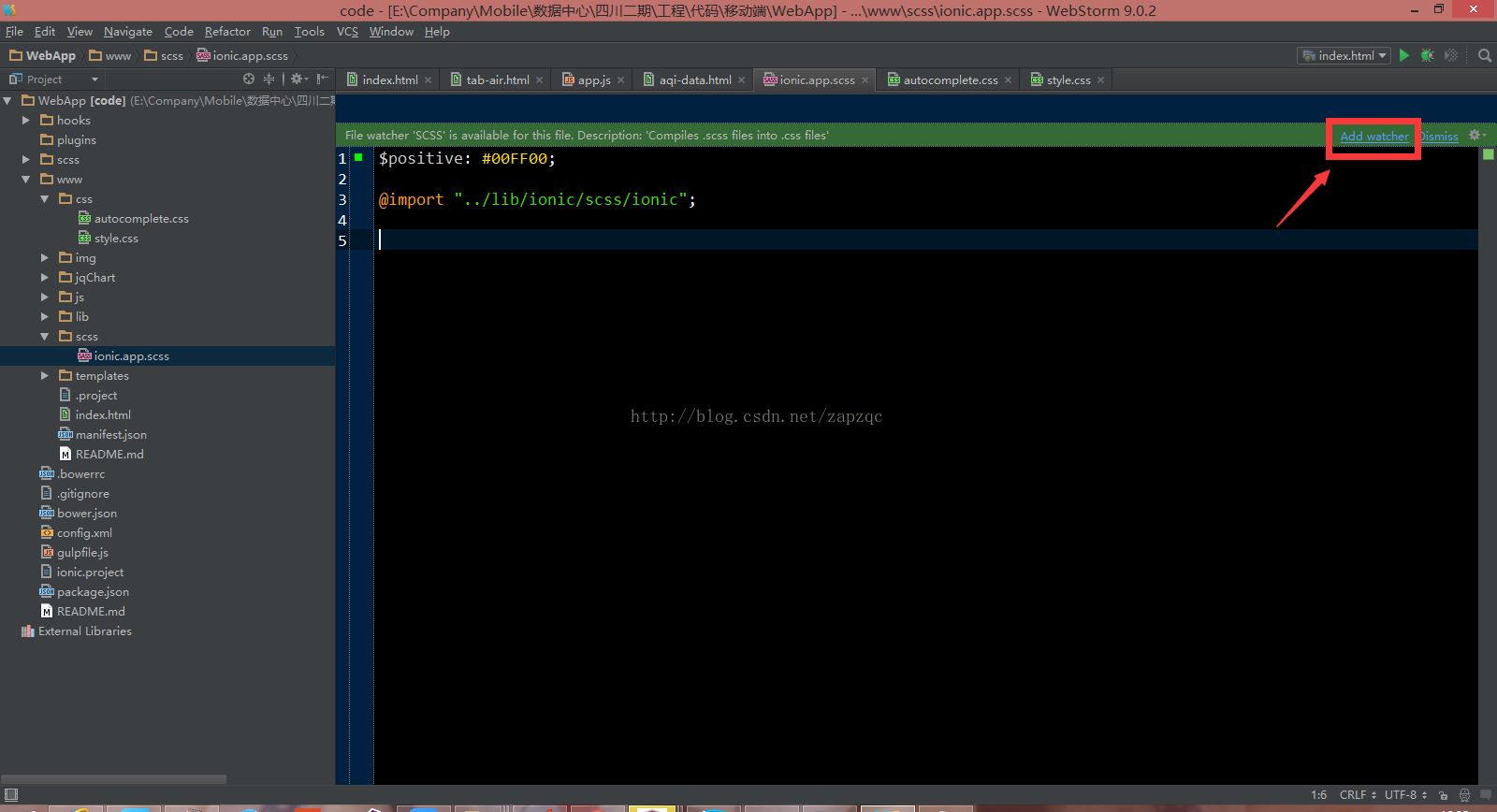
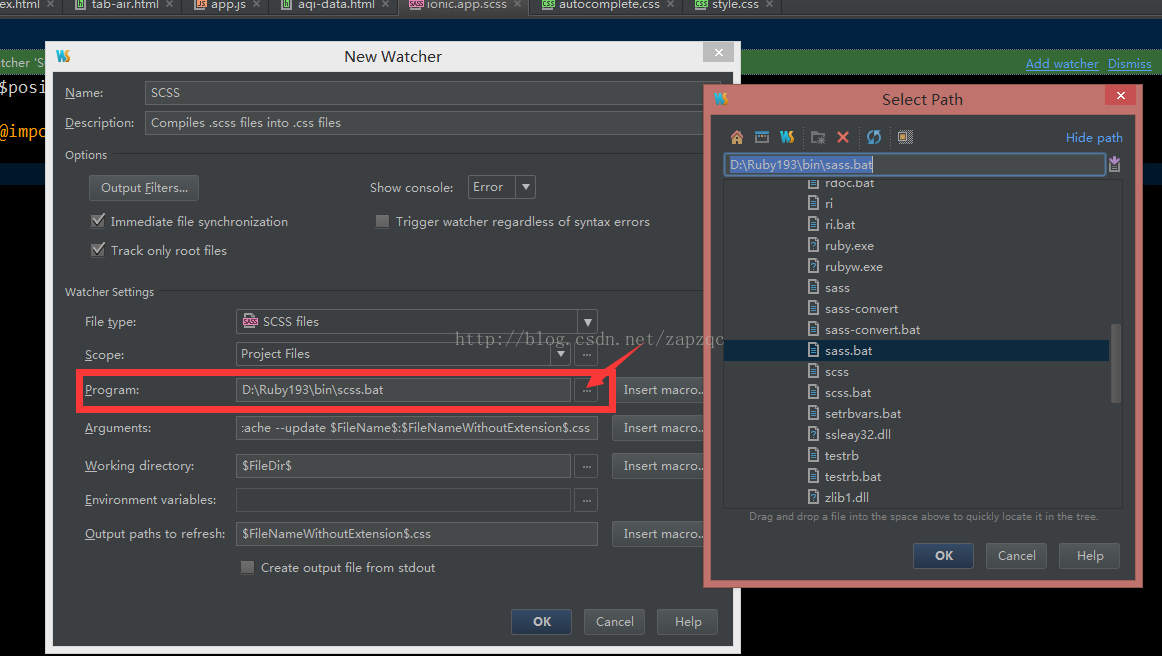
这是在右上角会显示Add Watcher按钮,点击它,在弹出的对话框中,将Program的路径设为Ruby中scss.bat的路径。


也可以修改css的输出路径等等。
另外也可以设置全局的监听
-
如果你想用SCSS,并且Ruby是安装在默认路径下,那么”File Type:“和”Program:“那里的设置就和我一样;
-
如果是用SASS,那么你在新建时应该选择SASS的类型,”Program:“也应该选”sass.bat“。
-

主要步骤已经完成,现在在我们修改scss文件的时候,webstorm会为我们自动生成对应的css文件,别忘记在html中引入这个css文件。
测试修改ionic的主题颜色,在之前创建的scss文件中添加以下内容并运行。
- $positive: #00FF00;
- @import "../lib/ionic/scss/ionic";
就会发现之前使用蓝色positive的内容全部变成了绿色。
上面设置好后,在scss文件中随便写点东西看能生成不,对了,它可是自动生成css文件哦。

当然正确写完后,里面还有一个map文件

可以参考这里http://www.sass.hk/install-sass.html




