最近都在用atom来代替了sublime text来写代码,github强大的开源插件让这个编辑器变得非常的强大而且有个性化,推荐前端开发的朋友都去尝试使用,为什么不是都建议使用呢?因为atom占用的
最近都在用atom来代替了sublime text来写代码,github强大的开源插件让这个编辑器变得非常的强大而且有个性化,推荐前端开发的朋友都去尝试使用,为什么不是都建议使用呢?因为atom占用的内存比sublime text确实大了很多很多,目前还出现过崩溃的情况。
这次不是讨论atom的好坏,而是发现了一个问题,atom不能显示git项目的分支。
用atom的朋友应该都都知道,atom打开了git项目(不需要是github),打开项目的其中一个文件,那么在atom的右下角位置都会显示你项目当前的分支,显示修改了多少行,删除了多少行这样的状态,如下图

但是发现有时候,打开了git项目却没有像上面那样的显示,让我一度怀疑自己的atom已经坏了......
经过试验发现,atom没有我想象中的那么智能吧,这种情况下添加项目文件是没有的

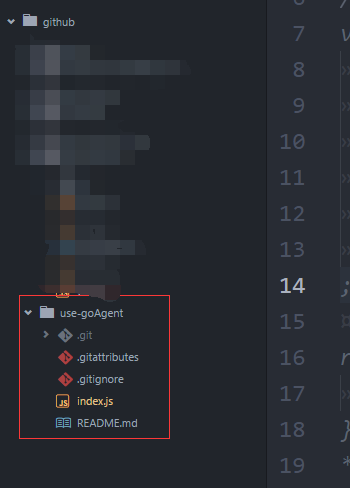
而这样添加项目文件却能够正确显示了,如下

观察可以看出来,这两者的区别在于第一种情况是git项目在添加项目目录的时候是二级目录,而第二种情况则是一级目录,那就是说atom只能识别项目的一级目录?
这个时候应该确认一下atom是如果读取git项目的,那么需要打开atom的调试器(windows下的快捷键是alt+ctrl+i),atom编辑器调试的对象是atom,那么分析它读取的项目是atom.project,往下查看发现有一个读取项目的仓库方法 getRepositories,所以在调试工具里面执行
atom.project.getRepositories如下图

如上图点击操作,找到了这个方法的源码,
Project.prototype.getRepositories = function() { return this.repositories; };得知,直接返回的是 repositories 这个属性,那么接着往下找,搜索关键词(ctrl+f) repositories,找到这个相关的设置,发现这么一段代码
Project.prototype.setPaths = function(projectPaths) { var projectPath, repository, _i, _j, _len, _len1, _ref1; _ref1 = this.repositories; for (_i = 0, _len = _ref1.length; _i < _len; _i++) { repository = _ref1[_i]; if (repository != null) { repository.destroy(); } } this.rootDirectories = []; this.repositories = []; for (_j = 0, _len1 = projectPaths.length; _j < _len1; _j++) { projectPath = projectPaths[_j]; this.addPath(projectPath, { emitEvent: false }); } return this.emitter.emit('did-change-paths', projectPaths); };" this.repositories = []; "这个是初始化设置为空数组,往下的代码就是进行设置各个项目路径,体检路径是在 " this.addPath " 中,所以找到了addPath的方法,如下
Project.prototype.addPath = function(projectPath, options) { var directory, directoryExists, provider, repo, rootDirectory, _i, _j, _k, _len, _len1, _len2, _ref1, _ref2, _ref3; directory = null; _ref1 = this.directoryProviders; for (_i = 0, _len = _ref1.length; _i < _len; _i++) { provider = _ref1[_i]; if (directory = typeof provider.directoryForURISync === "function" ? provider.directoryForURISync(projectPath) : void 0) { break; } } if (directory == null) { directory = this.defaultDirectoryProvider.directoryForURISync(projectPath); } directoryExists = directory.existsSync(); _ref2 = this.getDirectories(); for (_j = 0, _len1 = _ref2.length; _j < _len1; _j++) { rootDirectory = _ref2[_j]; if (rootDirectory.getPath() === directory.getPath()) { return; } if (!directoryExists && rootDirectory.contains(directory.getPath())) { return; } } this.rootDirectories.push(directory); repo = null; _ref3 = this.repositoryProviders; for (_k = 0, _len2 = _ref3.length; _k < _len2; _k++) { provider = _ref3[_k]; if (repo = typeof provider.repositoryForDirectorySync === "function" ? provider.repositoryForDirectorySync(directory) : void 0) { break; } } this.repositories.push(repo != null ? repo : null); if ((options != null ? options.emitEvent : void 0) !== false) { return this.emitter.emit('did-change-paths', this.getPaths()); } };在 " this.repositories.push "进行断点,F5重新加载atom,观察,发现如果git项目在二级目录的情况是这样的

而git项目是一级目录的情况是这样的

由此可见,atom确实是只能识别项目的一级目录(如果分析setPaths这个方法也会发现atom实际也是读取一级目录)。当然,这里调试看到的其实是编译后的代码,那么这个文件相关的源码是在 https://github.com/atom/atom/blob/master/src/project.coffee 这里,而atom相关的源码是在 https://github.com/atom/atom/tree/master/src 这里,因为其中还包换了如果读取git项目状态等方法,这里就不讨论了,有兴趣的自个去看看,研究,如果有什么心得就跟大伙分享一下。
另外推荐几个插件:
simplified-chinese-menu -- 简体中文汉化包(像我这样不懂英文的人必备)。
file-icons --非常漂亮的文件图标扩展,当你往项目目录一看的时候,简直不能再爽了。
atom-beautify --不为啥,就为了格式化代码,必备。
language-babel --这个是跟babel相关的,写es6 react必备的插件。
另外想说的,想我这样菜鸟的朋友,遇到问题认真分析,总可以找到你要的答案。




