一、 AngularJS的4大特性: 1、MVC PS:上图的JS引入文件 HelloAngular_MVC中存放着Model模型。如下图所示: 2、模块化 PS:Model发生的变化,请
一、 AngularJS的4大特性:
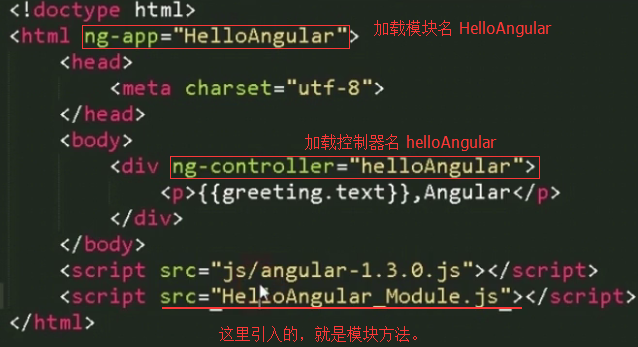
1、MVC


PS:上图的JS引入文件 HelloAngular_MVC中存放着Model模型。如下图所示:

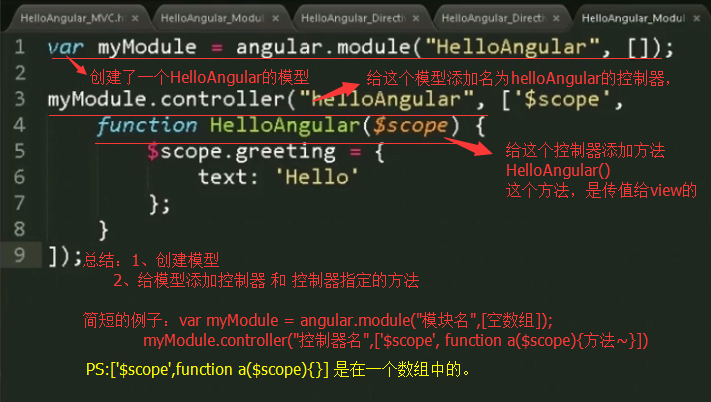
2、模块化

PS:Model发生的变化,请注意看:

思维:
- html页面 ng-app 加载模块名。 对应 JS angular.module(" 模块名 ",[ ])
- div标签 ng-controller 指定控制器名。 对应 JS的 *.controller(" 指定控制器名 ",[‘传递参数的’ , 控制器对应的方法(方法对外传递的参数){方法体}])
- 页面访问时,通过ng-controller的名字,向ng-app加载的模块中寻找指定控制名,并调用方法取得$scope参数返回,并在指定位置显示$scope中指定的值。
一切都是从模块开始的

3、系统指令

1、自定义标签:比如html页面定义了一个<hello></hello>标签,html CSS都不认识,一般情况下会忽略。但是使用AngularJS的 directive方法,可以认出hello标签,并替换成指定内容。可以封装很多标签,自由使用。
2、常见指令,比如 <html ng-app="myModule"> ng-app就是一个指令,告诉浏览器页面使用指定的mudule。 还有之前页面的<div ng-controller='controller_name'> ng-controller 也是一个指令,指定控制器方法。其他以 ng- 开头的都是AngularJS的指令。
4、双向数据绑定
单项数据绑定,由数据 + 前台模板 生成后,插入到HTML标签中显示(VEIW)。
比如$("#id").html("lalala")
我的理解: #id 就是前台模板,有确定的位置和相应的样式。
"lalala" 就是数据。
执行完毕后,页面的 "#id" 元素的内容被更换为"lalala"。这就是单项数据绑定。一旦生成,除非重新加载,否则不改变。
双向数据绑定,视图(VEIW)和数据是对应的。
当视图上面的内容发生变化时,数据模型也立刻发生改变。
当数据模型发生改变的时候,视图上面的内容自动去更新。
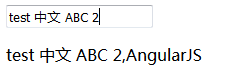
一个例子,当input标签中的内容发生变化时,P标签的内容立刻更新。


白底的图,可能看的不清楚。
如果那里说的不对,请指教。
如果哪里理解偏差,请指正。
谢谢!




