1.进入官网下载相应版本bootstrap:http://www.bootcss.com/ 本 次下载3.3.5版本:http://v3.bootcss.com/ 点“下载bootstrap”: 下
1.进入官网下载相应版本bootstrap:http://www.bootcss.com/
本 次下载3.3.5版本:http://v3.bootcss.com/ 点“下载bootstrap”:

下载完毕,将bootstrap解压到你项目,你想要放置的地方。

2.在html文件里面引入相应的bootstrap:
2.1 在网站:http://v3.bootcss.com/getting-started/#download 有做详细的说明和教程:

2.2 下面就简单说说:
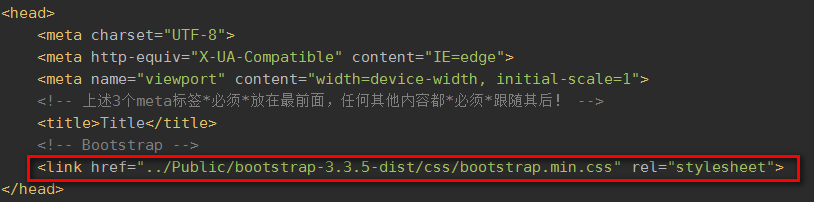
1) 引入三个meta文件,放在head标签的顶部。

2) 再是引入bootstrap的css文件:

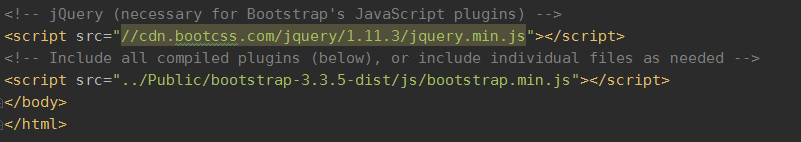
3) body标签底部引入两个js文件:1. jQuery文件,必须在bootstrap的js文件的前面;2.bootstrap的js文件。

Tip: 若是直接在官网上复制的模板,请不要忘记改css和js文件引入的路径。
实例:使用bootstrap的模态框:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Title</title> <!-- Bootstrap --> <link href="../Public/bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet"></head><body><!-- Button trigger modal --><button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> Launch demo modal</button><!-- Modal --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div></div><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script><!-- Include all compiled plugins (below), or include individual files as needed --><script src="../Public/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script></body></html>演示页面:http://issac.website/myfunc/View/index.html
中文教程:
1. http://v3.bootcss.com/
2. http://www.runoob.com/bootstrap/bootstrap-tutorial.html




