HTML代码如下: <ul><li><img src="img/1.png" alt="">哈哈哈哈</li><li><img src="img/1.png" alt="">呃呃呃额额</li><li
HTML代码如下:
<ul> <li> <img src="img/1.png" alt=""> 哈哈哈哈 </li> <li> <img src="img/1.png" alt=""> 呃呃呃额额 </li> <li> <img src="img/1.png" alt=""> <!-- 蛤蛤蛤 --> </li></ul>css代码如下:
ul li{ display: inline-block; }ul li img{ display: block; }分析:
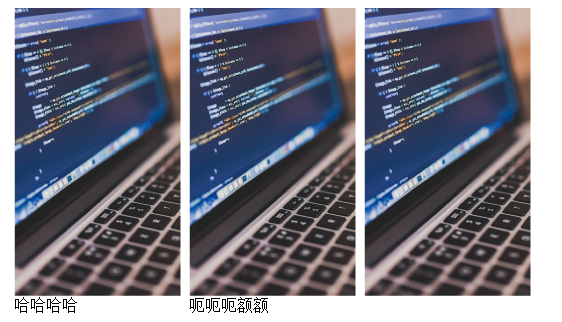
3个li设置了display: inline-block;这时候水平排列,但是三个盒子里面的内容情况不一样,第一个和第二有图片和文字,第三个只有图片。这时候谷歌浏览器显示如下:

这是因为vertical-align属性致的,vertical-align默认设置为vertical-align:base-line
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。此时第三个li盒子底部与前2个盒子base-line对齐,也就出现了这个不对齐情况。这是比较特殊的情景。
消除方法:
1.给li设置:vertical-align:top;
浏览器显示如下:

这时候对齐了
2.也可以给li设置浮动:float:left
3.可以在第三个li盒子里底部加上文字,也可以达到对齐效果




