1. <a>标签: HTML是超文本标记语言,所以有一个标签<a>指的是超链接; <a>标签内必须有一个指向链接 href=”(url)” 和 链接提示内容 如果是链接到外网,则需要在网址前
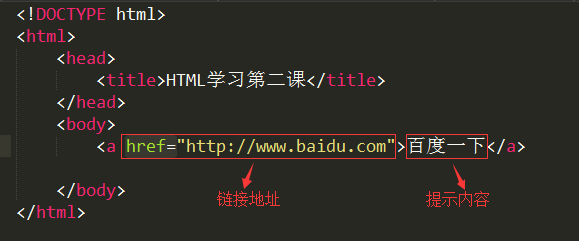
1. <a>标签:
HTML是超文本标记语言,所以有一个标签<a>指的是超链接;
<a>标签内必须有一个指向链接 href=”(url)” 和 链接提示内容

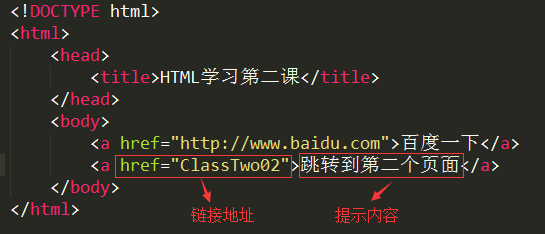
如果是链接到外网,则需要在网址前加入http 协议,即 http:// ,如果是链接到内部文档,我们就直接把链接地址指向文档地址

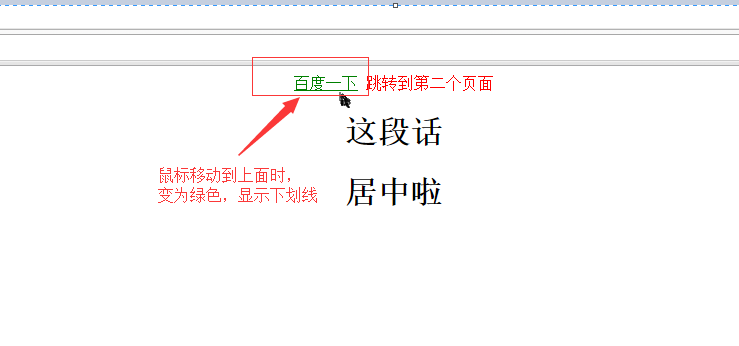
然后就可以多个页面跳转了,可以试一下噢(尝试一下,从一个页面跳到另一个页面,再跳回第一个页面);
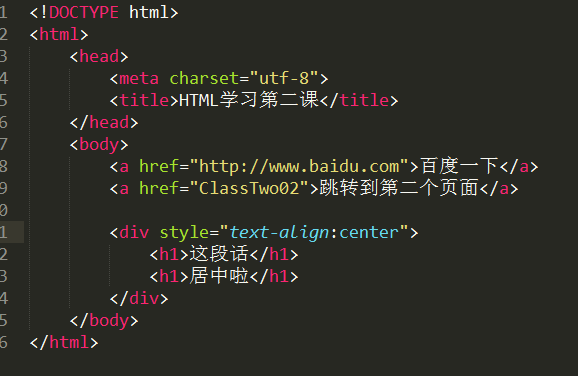
2.<div> 标签:
Div表示一个盒子,容器,可以把其他标签包含在内,在CSS中会用到;


Div里设置的样式(CSS),其中的内容就同意被改变了;
这里正好就说到了CSS,也就是这节课主要掌握的内容
CSS 指层叠样式表
也就是说,我们写在html中的就是一些文字跟图片,但是要让他们呈现出特别好看的效果,就需要CSS,也就是要装修一下

这里就是用到了内敛式(写在标签内部)样式,使内容居中
这里我们就可以写几个有意思的样式



这就是一个样式;
然后,我们再做一个






