所做的小例子依旧简洁,CSS如下:<style>#mydiv{width: 300px;height: 200px;background: url(img/nav-bg.jpg) no-repeat;
所做的小例子依旧简洁,CSS如下:
<style> #mydiv{ width: 300px; height: 200px; background: url(img/nav-bg.jpg) no-repeat; }</style>HTML如下:
<div id="mydiv"></div>所使用的背景图就是

很明显,完整的背景图是要比我们的mydiv要大,background-position的值不同会看到不同位置的背景图。★首先设置为最常见的center,即
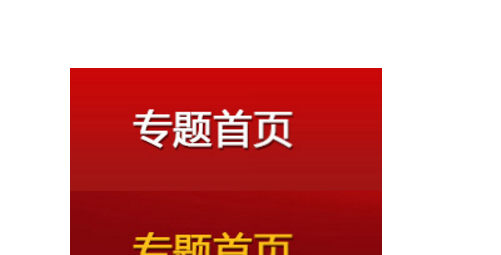
background-position: center center; 显示效果如下 这个很好理解,无论是水平还是垂直,都让背景的中间位置处于mydiv的中间位置。
这个很好理解,无论是水平还是垂直,都让背景的中间位置处于mydiv的中间位置。
★第二种情况,取正值,如
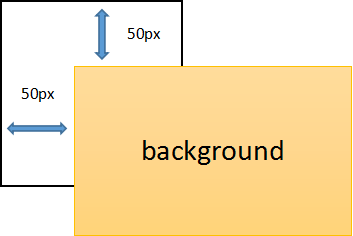
background-position: 50px 50px; //注意,第一个值是水平的值,第二个值是垂直的显示效果如下 分析图如下
分析图如下
★第三种情况,去负值,如
background-position: -50px -50px;显示效果如下

分析图如下

还有很多比如left,right的值,就不一一展示了,思路差不多




