2019年12月2日 最新的JS-API接入示例代码(SpringBoot+Thymeleaf) https://gitee.com/xshuai/weixin 只写了个关闭微信窗口的API 点击查看

2019年12月2日 最新的JS-API接入示例代码(SpringBoot+ Thymeleaf) https://gitee.com/xshuai/weixin 只写了个关闭微信窗口的API
点击查看自定义分享朋友圈、转发朋友、获取网络状态、地理位置、扫一扫等JSSDK接口功能
好多图片都不知道为什么显示成开源中国LOGO了。我自己也没保存。很是尴尬
微信JSSDKJava版接入--步骤及问题处理和解决
可以关注测试微信号,查看效果 服务器是个人的。请不要恶意攻击。

 个人订阅号
个人订阅号
 个人小程序,可以微信扫一扫看看。谢谢支持
个人小程序,可以微信扫一扫看看。谢谢支持
JSSDK使用步骤
http://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang=zh_CN 官网文档
步骤一:绑定域名
注意:前面不需要加http

步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
如需使用摇一摇周边功能,请引入 http://res.wx.qq.com/open/js/jweixin-1.1.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载
jquery.js自行下载到自己的工程引入即可。
<script src="/js/jquery.js"></script><script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>步骤三:通过config接口注入权限验证配置
本作者是通过菜单的方法请求一个Servlet。来跳转到页面。进行config接口注入。跳转的时候获取一些必要的参数。具体java代码如下
getJsapiTicket sign 方法会列出
public class SaoServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * JSSDK接入的Servlet。将一些参数传递到页面进行调用 */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { JsapiTicket jt=WeixinUtil.getJsapiTicket(Constants.appId,Constants.appSecret); String ticket=jt.getTicket(); StringBuffer url=request.getRequestURL(); Map<String, String> t= Sign.sign(ticket, url.toString()); request.setAttribute("sign",t); request.getRequestDispatcher("/bill_RichScan.jsp").forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); }}JsapiTicket代码
public class JsapiTicket { private String ticket; private String expiresIn; public String getTicket() { return ticket; } public void setTicket(String ticket) { this.ticket = ticket; } public String getExpiresIn() { return expiresIn; } public void setExpiresIn(String expiresIn) { this.expiresIn = expiresIn; }}http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign微信 JS 接口前面校验工具网址
WeixinUtil.getJsapiTicket 代码 这一步是获取 签名凭证jsapi_ticket
public final static String js_api_ticket_url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi"; //access_token httprequest方法不再说明public static JsapiTicket getJsapiTicket(String appid, String appsecret){ if(Constants.ACCESS_TOKEN==null){ Constants.ACCESS_TOKEN =WeixinUtil.getAccessToken(appid, appsecret); } JsapiTicket ticket=new JsapiTicket(); String requestUrl = js_api_ticket_url.replace("ACCESS_TOKEN",Constants.ACCESS_TOKEN.getToken()); JSONObject jsonObject =WeixinUtil.httpRequest(requestUrl, "GET", null); if(jsonObject.getString("errcode").equals("0")){ ticket.setTicket(jsonObject.getString("ticket")); ticket.setExpiresIn(jsonObject.getString("expires_in")); }else{ log.error("error"); } return ticket; }Sign代码是官网提供的一个工具类。要注意官网提供的里面没有appid的属性
//官网提供的工具类 需要自己增加appIdpublic class Sign { public static Map<String, String> sign(String jsapi_ticket, String url) { Map<String, String> ret = new HashMap<String, String>(); String nonce_str = create_nonce_str(); String timestamp = create_timestamp(); String string1; String signature = ""; // 注意这里参数名必须全部小写,且必须有序 string1 = "jsapi_ticket=" + jsapi_ticket + "&noncestr=" + nonce_str + "×tamp=" + timestamp + "&url=" + url; System.out.println(string1); try { MessageDigest crypt = MessageDigest.getInstance("SHA-1"); crypt.reset(); crypt.update(string1.getBytes("UTF-8")); signature = byteToHex(crypt.digest()); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } ret.put("url", url); //注意这里 要加上自己的appId ret.put("appId", Constants.appId); ret.put("jsapi_ticket", jsapi_ticket); ret.put("nonceStr", nonce_str); ret.put("timestamp", timestamp); ret.put("signature", signature); return ret; } private static String byteToHex(final byte[] hash) { Formatter formatter = new Formatter(); for (byte b : hash) { formatter.format("%02x", b); } String result = formatter.toString(); formatter.close(); return result; } private static String create_nonce_str() { return UUID.randomUUID().toString(); } private static String create_timestamp() { return Long.toString(System.currentTimeMillis() / 1000); }}步骤四:通过ready接口处理成功验证
步骤五:通过error接口处理失败验证
跳转验证config的JSP页面代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html> <head> <title>接入微信JSSDK</title> <base href="<%=basePath%>"> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <head> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" /> <script src="<%=path %>/js/jquery.js"></script> <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script type="text/javascript"> $(function(){ var appId=$("#appId").val(); var nonceStr=$("#nonceStr").val(); var timestamp=$("#timestamp").val(); var signature=$("#signature").val(); wx.config({ debug: true, appId: appId, timestamp: timestamp, nonceStr: nonceStr, signature: signature, jsApiList: [ 'checkJsApi', 'chooseImage' ] }); //在这里写微信扫一扫的接口 $("#sao").bind("click",function(){ wx.chooseImage({ count: 9, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片 } }); }); } ); wx.ready(function () { // 1 判断当前版本是否支持指定 JS 接口,支持批量判断 // alert("1230k"); }); wx.error(function (res) { alert(res.errMsg);}); </script></head><body> <input type="button" id="sao" value="测试"/> <input id="appId" type="hidden" value="${sign.appId }"/> <input id="url" type="hidden" value="${sign.url}"/> <input id="tk" type="hidden" value="${sign.jsapi_ticket }"/> <input id="nonceStr" type="hidden" value="${sign.nonceStr }"/> <input id="timestamp" type="hidden" value="${sign.timestamp }"/> <input id="signature" type="hidden" value="${sign.signature }"/> </body></html>基本需要接入的配置文件和参数都准备OK。那就先直接在PC访问Servlet。查看参数是否完整及参数是否一致。
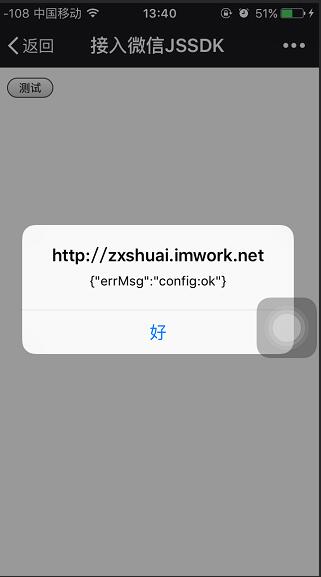
PC端访问使用Firefox的firebug 返回如图中的数据
注意:遇到的错误解决
1.invalid url domain 修改JS安全域名 不加http 但是如果有端口就加上端口 官网文档写的只支持 80 和 https的443
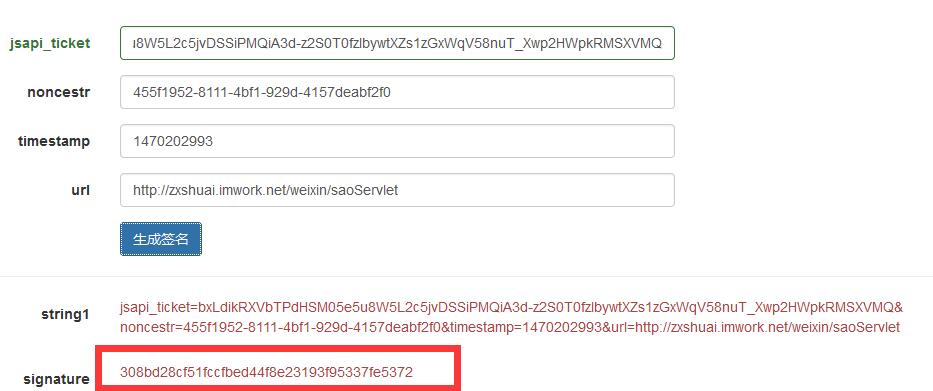
2.invalid signature 看是否与下图的参数一致。是否都有值,而且字母注意大小写格式。
errmsg scanQRCode the permission is offline verifying 提示错误信息
3.the permission value is offline verifying 这个错误提示在苹果上这样显示 其实就是没有权限才会有这个错误
4.permission denied 这个错误提示在安卓上这样显示 其实就是没有权限才会有这个错误
5. config:fail 肯定是有如下图参数为空了。
以上是本人在接入遇到的问题。

根据JSAPITICKET生成的字符串。与微信返回的数据在签名校验工具网址进行对比加密后的signature是否一致

一致代表计算没有问题,不代表就是OK的哦。
如果计算一致在页面还是提示 invalid signature 那检查一下URL参数是不是正确
eg:假设访问的网页地址是 https://www.ydxiaoshuai.cn/ 那在计算的时候 也是https://www.ydxiaoshuai.cn/
有时候有可能是ajax加载 访问网页地址 和 接口地址不一样 那获取的URL是ajax请求的接口地址 而不是网页地址
eg: 网页地址 https://www.ydxiaoshuai.cn/ 接口地址 https://www.ydxiaoshuai.cn/wx/jsapi 页面又是ajax形式获取数据,那
后台获取到的URL就是https://www.ydxiaoshuai.cn/wx/jsapi 而不是 https://www.ydxiaoshuai.cn/ 就会导致明明计算的和官方计算工具
得到的值一样 就是提示 invalid signature 的错误了
截图看下具体的效果。测试只调用了选择照片的接口进行测试。






个人微博 http://weibo.com/zxshuai319
个人博客 http://my.oschina.net/xshuai/blog
公开QQ 783021975 不说具体问题。一律不回复
原文地址:http://my.oschina.net/xshuai/blog/726459




