我们常常使postion用于层的定位,有时一个布局中有几个小对象,不易用css padding margin进行定位,这个时候我们就可以使用position的absolute、relative(绝对定
我们常常使postion用于层的定位,有时一个布局中有几个小对象,不易用css padding margin进行定位,这个时候我们就可以使用position的absolute、relative(绝对定位、相对定位)来轻松搞定。特别是一个盒子里有几个小盒子不规律的布局,这个时候使用position定位非常方便布局。
一、postion语法:
position:static absolute relative
static:无特殊定位,对象遵循html定位规则。
absolute: 将对象从文档流中拖出,使用left、right、top、bottom等属性相对于其最接近的一个具有定位设置的父对象进行绝对定位。如果不存在这样的对象,则依据body对象。而其层叠通过z-index属性来设置。如果没有设置left、right、top、bottom,那么会将使用它默认的属性,将遵从正常的html布局的规则来进行布局。
relative:relative会保持对象在正常的html流中,生成相对定位,相对于其正常位置进行定位,left:20,会向元素的left位置添加20px。在相对定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。top、right、bottom、left的值设置为正值时,元素向内收缩,设置为负值时,向外扩张。
二、position的实际用处
绝对定位position用于定位盒子对象,有时一个布局中几个小对象,不易用css padding 、css margin进行相对定位,这个时候我们就可以使用绝对定位来轻松搞定。特别是一个盒子里几个小盒子不规律的布局。类似这种的

三、绝对定位使用条件
position:absolute。绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right或top或bottom进行绝对定位。
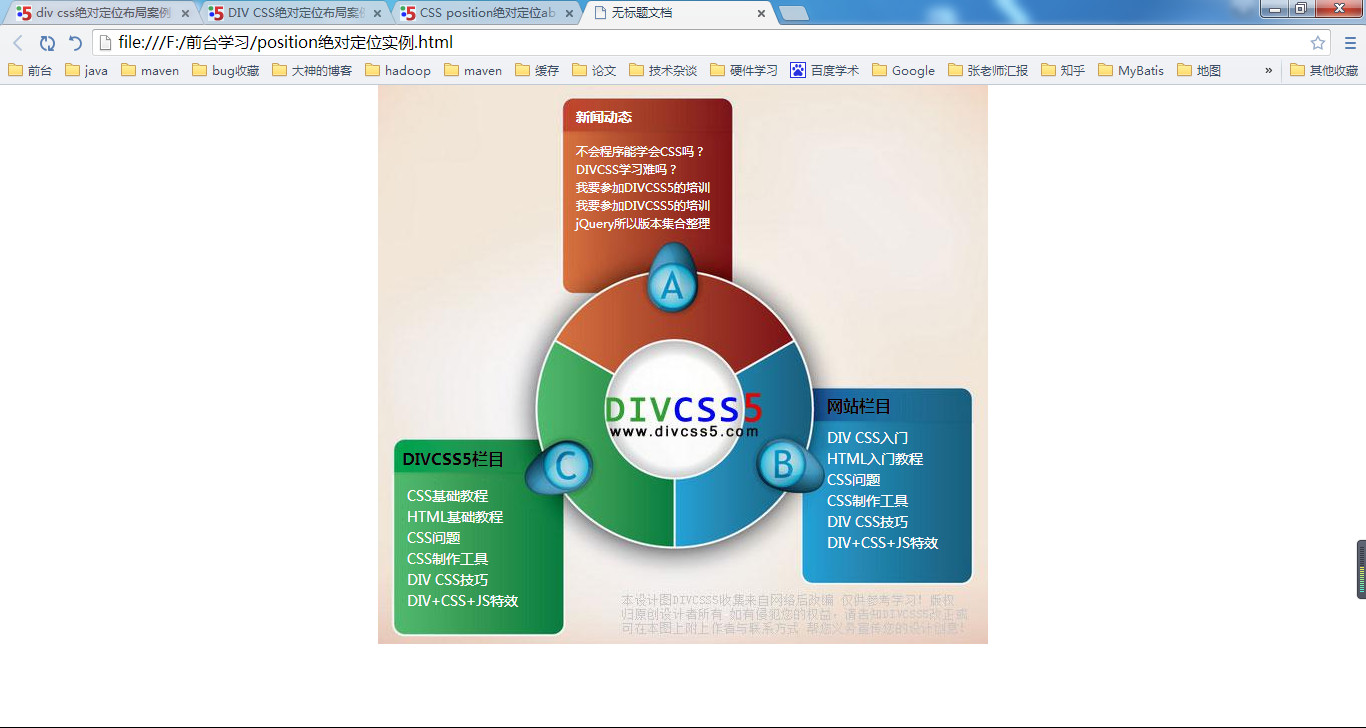
四、绝对定位案例:
如图:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title> <style type="text/css"> *{margin:0px; padding:0px;} body{ font-size:14px; } ul{list-style:none;} a{list-style:none; text-decoration:none; color:#fff;} a:hover{ color:red; cursor:pointer; } ul{margin-top:10px;} ul li{line-height:1.5em;} #wrapper{ width:610px; height:559px; margin:0px auto; background:url(bg.jpg) no-repeat; position:relative; } .box1{ width:156px; height:134px; position:absolute; left:198px; top:16px; font-size:12px; color:#fff; } .box2{ width:156px; height:134px; position:absolute; left:24px; bottom:67px; } .box2 ul{ margin-left:5px; } .box3{ width:156px; height:134px; position:absolute; right:5px; bottom:115px; } h3.title{height:32px; line-height:32px; font-size:bold; text-align:left;} </style></head><body> <div id="wrapper"> <div class="box1"> <h3 class="title">新闻动态</h3> <ul> <li><a href="#">不会程序能学会CSS吗?</a></li> <li><a href="#">DIVCSS学习难吗?</a></li> <li><a href="#">我要参加DIVCSS5的培训</a></li> <li><a href="#">我要参加DIVCSS5的培训</a></li> <li><a href="#">jQuery所以版本集合整理</a></li> </ul> </div> <div class="box2"> <h3 class="title">DIVCSS5栏目</h3> <ul> <li><a href="#">CSS基础教程</a></li> <li><a href="#">HTML基础教程</a></li> <li><a href="#">CSS问题</a></li> <li><a href="#">CSS制作工具</a></li> <li><a href="#">DIV CSS技巧</a></li> <li><a href="#">DIV+CSS+JS特效</a></li> </ul> </div> <div class="box3"> <h3>网站栏目</h3> <ul> <li><a href="#">DIV CSS入门</a></li> <li><a href="#">HTML入门教程</a></li> <li><a href="#">CSS问题</a></li> <li><a href="#">CSS制作工具</a></li> <li><a href="#">DIV CSS技巧</a></li> <li><a href="#">DIV+CSS+JS特效</a></li> </ul> </div> </div></body></html>五、css绝对定位总结
我们使用position:absolute;position:relative进行绝对定位,通过css进行定义定位,注意什么地方使用position:relative,什么地方使用position:absolute进行定位,同时不要忘记使用left、right、top、bottom的配合定位具体位置。绝对定位如果父级不使用position:relative ,或者使用position:absolute进行定位,这个时候会以body为父级。
在绝对定位时候我们可以使用z-index定义层重叠顺序。
同时left、right、bottom、top的值,可以使用ps切片工具获取准确数值。




