事先映入jQuery组件。 jQuery扩展组件方法: (function($, window, document, undefined) { var $window = $(window); /*
事先映入jQuery组件。
jQuery扩展组件方法:
(function($, window, document, undefined) {
var $window = $(window);
/*
* lifei
*20141023
* checkbox复选框级联选中,最多支持3级,如果需要可在进行扩展
*IE10,Chrome,FF中,对于选中状态,第一次$('#checkbox').attr('checked',true)可以实现
*但是当通过代码清除选中,下次再通过代码 $('#checkbox').attr('checked',true) 去选中时
*虽然代码中有checked='checked',但是画面表现都没有打勾。
*IE8,IE6下无此问题。后来调查了相关的资料,发现在jquery1.9.1中,attr('checked',true)都换成prop('checked',true)
*/
$.fn.cascadeCheckbox = function(options){
var elements = this;//dom元素,调用jQuery扩展方法的对象数组
var $elements = $(this);//jquery对象数组
var settings = {
selector:'[data-name^=grand]:checkbox',//选择器
mark : '-',//分隔符
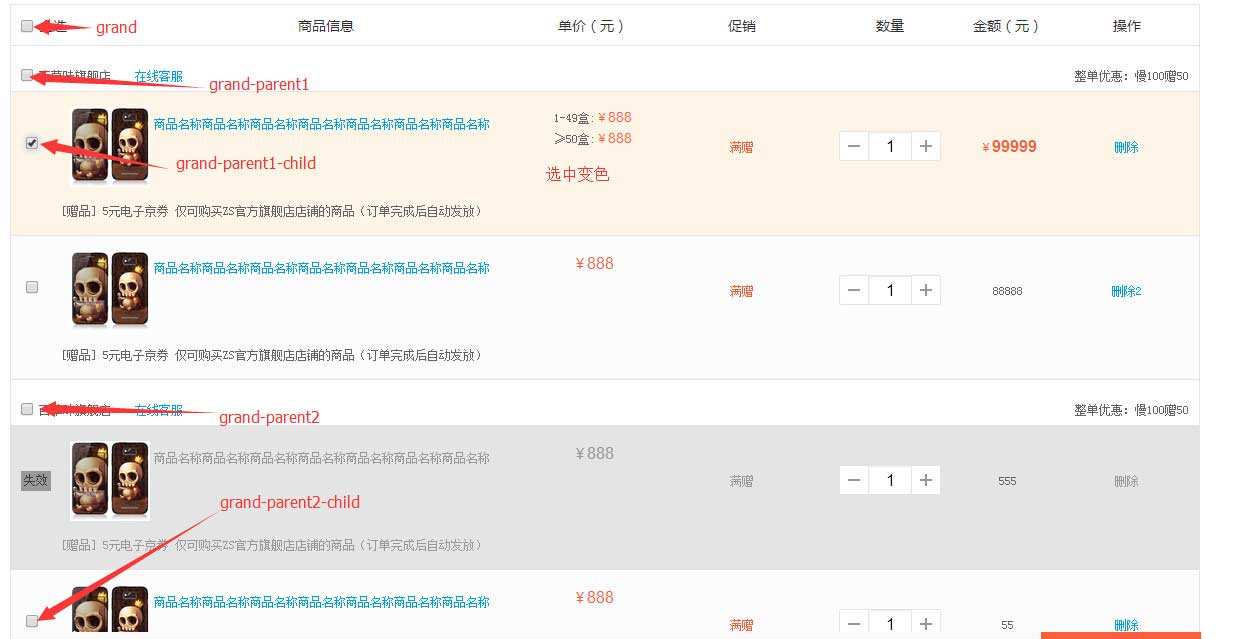
dataPro : 'data-name',//自定义属性名称,复选框自定义属性名称需要按照指定规则,否则方法调用无效,例:顶级(1个):grand 中间级(多个):grand-parent1、grand-parent2 末级(多个,同父级下命名相同):grand-parent1-child、grand-parent2-child
eventType : 'click',//事件类型
styleClass : 'hover',//选中行的样式类
flag : false,//是否需要设置选中时的背景样式
pStyleClass : '.default',//需要设置背景颜色的父级样式类
FUNC:function(){}//函数,执行完全选相应操作后执行的函数
};
if(options){$.extend(settings, options);}
$elements.delegate(settings.selector,settings.eventType,function(){
var str = $(this).attr(settings.dataPro);
var arr = str.split(settings.mark);
var len = arr.length;
var flag;
if(len==1){//顶级,只需要管理下级是否选中
$("["+settings.dataPro+"^='"+arr[0]+"']:checkbox").prop("checked", this.checked);
if(settings.flag){
if(this.checked){
$("["+settings.dataPro+"^='"+arr[0]+"']:checkbox:checked").parents(settings.pStyleClass).addClass(settings.styleClass);
}else{
$("["+settings.dataPro+"^='"+arr[0]+"']:checkbox:not(:checked)").parents(settings.pStyleClass).removeClass(settings.styleClass);
}
}
}
if(len==2){//中间级,需要管理子级及父级,当中间级选中数与本身复选框数目相同时设置父级选中,父级状态即$("["+settings.dataPro+"^='"+arr[0]+settings.mark+"']:checked").length==$("["+settings.dataPro+"^='"+arr[0]+settings.mark+"']:checkbox").length返回值
$("["+settings.dataPro+"^='"+arr[0]+settings.mark+arr[1]+settings.mark+"']:checkbox").prop("checked", this.checked);
$("["+settings.dataPro+"='"+arr[0]+"']:checkbox").prop("checked", $("["+settings.dataPro+"^='"+arr[0]+settings.mark+"']:checked").length==$("["+settings.dataPro+"^='"+arr[0]+settings.mark+"']:checkbox").length);
if(settings.flag){
if(this.checked){
$("["+settings.dataPro+"^='"+arr[0]+settings.mark+arr[1]+settings.mark+"']:checkbox:checked").parents(settings.pStyleClass).addClass(settings.styleClass);
}else{
$("["+settings.dataPro+"^='"+arr[0]+settings.mark+arr[1]+settings.mark+"']:checkbox:not(:checked)").parents(settings.pStyleClass).removeClass(settings.styleClass);
}
}
}
if(len==3){//末级,只需要管理父级状态,先设置父级状态,在依次设置顶级状态
$("["+settings.dataPro+"='"+arr[0]+settings.mark+arr[1]+"']:checkbox").prop("checked", $("["+settings.dataPro+"^='"+arr[0]+settings.mark+arr[1]+settings.mark+"']:checked").length==$("["+settings.dataPro+"^='"+arr[0]+settings.mark+arr[1]+settings.mark+"']:checkbox").length);
$("["+settings.dataPro+"='"+arr[0]+"']:checkbox").prop("checked", $("["+settings.dataPro+"^='"+arr[0]+settings.mark+"']:checked").length==$("["+settings.dataPro+"^='"+arr[0]+settings.mark+"']:checkbox").length);
if(settings.flag){
if(this.checked){
$(this).parents(settings.pStyleClass).addClass(settings.styleClass);
}else{
$(this).parents(settings.pStyleClass).removeClass(settings.styleClass);
}
}
}
if(typeof settings.FUNC =='function'){
settings.FUNC();
}
});
if(typeof settings.FUNC =='function'){
settings.FUNC();
}
return this;
}
//end
})(jQuery, window, document);
案例:<div class="cart w" id="cart">
<div class="cart-title fm1 f18 fb fc3">我的购物车</div>
<ul class="cart-th fm1 f14 fc3 ba"><li style="width:9%"><input data-name="grand" type="checkbox" id="allSelect"><label for="allSelect">全选</label></li>
<li style="width:35%">商品信息</li><li style="width:10%">单价(元)</li><li style="width:15%">促销</li>
<li style="width:10%">数量</li><li style="width:10%">金额(元)</li><li style="width:10%">操作</li></ul>
<!--一个店铺的商品 begin-->
<div>
<div class="shopTitle bl br"><input data-name="grand-parent1" type="checkbox">百草味旗舰店 <a class="online fcS1">在线客服</a><p>整单优惠:慢100赠50</p></div>
<div class="shop-itemLists ba">
<div class="shop-itemList bb default">
<ul><li style="width:5%"><input data-name="grand-parent1-child" type="checkbox"></li>
<li class="tl itemPic"><a href="#" ><img src="resource/images/small01.jpg" alt="商品名称" height="80" width="80" /></a></li>
<li class="itemName tl"><a title="商品名称">商品名称商品名称商品名称商品名称商品名称商品名称商品名称</a></li>
<li>
<span>1-49盒:</span><span class="dollarFM fcR">¥</span><span class="fm3 f14 fcR">888</span><br/>
<span>≥50盒:</span><span class="dollarFM fcR">¥</span><span class="fm3 f14 fcR">888</span></li>
<li>
<table><tr><td><span>满赠</span></td></tr></table>
</li>
<li><div class="choose-amount-item ba"><a class="amount-minus br"><b></b></a>
<input type="text" value="1" class="item-amount f16 fn" />
<a class="amount-plus bl"><b></b></a></div></li>
<li><span class="dollarFM fcR f12">¥</span><span class="fm3 f16 fcR fb">99999</span></li>
<li><a >删除</a></li></ul>
<p>[赠品] 5元电子京券 仅可购买ZS官方旗舰店店铺的商品(订单完成后自动发放)</p>
</div>
<div class="shop-itemList bb default">
<ul><li style="width:5%"><input data-name="grand-parent1-child" type="checkbox"></li>
<li class="tl itemPic"><a href="#" ><img src="resource/images/small01.jpg" alt="商品名称" height="80" width="80" /></a></li>
<li class="itemName tl"><a title="商品名称">商品名称商品名称商品名称商品名称商品名称商品名称商品名称</a></li>
<li><span class="dollarFM fcR f14">¥</span><span class="fm3 f16 fcR">888</span></li>
<li>
<table><tr><td><span>满赠</span></td></tr></table>
</li>
<li><div class="choose-amount-item ba"><a class="amount-minus br"><b></b></a>
<input type="text" value="1" class="item-amount f16 fn" />
<a class="amount-plus bl"><b></b></a></div></li>
<li>88888</li>
<li><a onClick="ce(event,this)">删除2</a></li></ul>
<p>[赠品] 5元电子京券 仅可购买ZS官方旗舰店店铺的商品(订单完成后自动发放)</p>
</div>
</div>
</div>
<!--一个店铺的商品 end-->
<script>function ce(event1){
var eventSource = event1.srcElement ? event1.srcElement : event1.target;
var $eventSource = $(eventSource);//事件源对象
var dataName = $eventSource.parents('.shop-itemList').find('input:checkbox').attr('data-name');
var len = $eventSource.parents('.shop-itemLists').find('[data-name^='+dataName+']:checkbox').length;
if(len>1){
$eventSource.parents('.shop-itemList').remove();
}else{
$eventSource.parents('.shopInfo').remove();
}
}</script>
<!--一个店铺的商品 begin-->
<div>
<div class="shopTitle bl br"><input type="checkbox" data-name="grand-parent2" >百草味旗舰店 <a class="online fcS1">在线客服</a><p>整单优惠:慢100赠50</p></div>
<div class="shop-itemLists ba">
<div class="shop-itemList bb default loseItem">
<ul><li style="width:5%" class="tl state"><span>失效</span></li>
<li class="tl itemPic"><a href="#" ><img src="resource/images/small01.jpg" alt="商品名称" height="80" width="80" /></a></li>
<li class="itemName tl"><a title="商品名称">商品名称商品名称商品名称商品名称商品名称商品名称商品名称</a></li>
<li><span class="dollarFM fcR f14">¥</span><span class="fm3 f16 fcR">888</span></li>
<li>
<table><tr><td><span>满赠</span></td></tr></table>
</li>
<li><div class="choose-amount-item ba"><a class="amount-minus br"><b></b></a>
<input type="text" value="1" class="item-amount f16 fn" />
<a class="amount-plus bl"><b></b></a></div></li>
<li>555</li>
<li><a>删除</a></li></ul>
<p>[赠品] 5元电子京券 仅可购买ZS官方旗舰店店铺的商品(订单完成后自动发放)</p>
</div>
<div class="shop-itemList bb default">
<ul><li style="width:5%"><input data-name="grand-parent1-child" type="checkbox"></li>
<li class="tl itemPic"><a href="#" ><img src="resource/images/small01.jpg" alt="商品名称" height="80" width="80" /></a></li>
<li class="itemName tl"><a title="商品名称">商品名称商品名称商品名称商品名称商品名称商品名称商品名称</a></li>
<li><span class="dollarFM fcR f14">¥</span><span class="fm3 f16 fcR">888</span></li>
<li>
<table><tr><td><span>满赠</span></td></tr></table>
</li>
<li><div class="choose-amount-item ba"><a class="amount-minus br"><b></b></a>
<input type="text" value="1" class="item-amount f16 fn" />
<a class="amount-plus bl"><b></b></a></div></li>
<li>55</li>
<li><a>删除</a></li></ul>
<p>[赠品] 5元电子京券 仅可购买ZS官方旗舰店店铺的商品(订单完成后自动发放)</p>
</div>
</div>
</div>
<!--一个店铺的商品 end-->
<div class="cart-toolbar ba"><input type="checkbox" data-name="grand" id="allSelect2"><label for="allSelect2">全选</label> <a>删除选中项</a></div>
<div>
<div class="cart-total ba tr bg1 w" id="cart-total">
<div class="totalPrice tr">总计(不含运费):<span class="dollarFM fcR f22">¥</span><span class="fm3 f24 fcR">888.00</span></div><a class="goOrder btnBg2 f18 lp fm1">结算</a>
</div>
</div>
<script>
$("#cart").cascadeCheckbox({flag:true});//三级联动方法调用
</script>
</div>