一、引言 笔记3已经在页面布局的左侧加入了导航菜单,本节将给菜单添加事件,点击节点后打开一个网页。首先新建一个新的页面customer.html用来管理“客户”。代码和笔记1的about.html几乎
一、引言
笔记3已经在页面布局的左侧加入了导航菜单,本节将给菜单添加事件,点击节点后打开一个网页。首先新建一个新的页面customer.html用来管理“客户”。代码和笔记1的about.html几乎相同:
<html> <head> <meta charset="UTF-8"> <title>easyui学习笔记</title> <link id="easyuiTheme" rel="stylesheet" type="text/css" href="jslib/easyui1.3.5/themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="jslib/easyui1.3.5/themes/icon.css"/> <script type="text/javascript" src="jslib/easyui1.3.5/jquery.min.js"></script> <script type="text/javascript" src="jslib/easyui1.3.5/jquery.easyui.min.js"></script> <script type="text/javascript" src="jslib/easyui1.3.5/locale/easyui-lang-zh_CN.js" charset="utf-8"></script> </head> <body> 这是客户管理页面! </body></html>那custmer.html如何打开呢?一般来说,系统框架的主内容区(即Layout的“center”区域)会引入另一个独立的 Web 页面来实现系统的功能。
所以方案是:利用easyui的tabs插件创建tab页,每一个标签页里使用 iframe 标签来引入子页面。
二、动态添加tab页
在笔记2中,我们已经在center区域创建了easyui-tabs插件,并命名为“tabs”即:
//此处省略代码,见笔记2<div id="mainPanle" data-options="region:'center'"> <div id="tabs" class="easyui-tabs" data-options="fit:true, border: false" >//此处省略代码,见笔记2从http://www.jeasyui.net/ 查看easyui的api,我们可以找到动态创建tab标签页的参考代码。编写代码如下:
// 添加一个新的标签页面板(tab panel)$('#tabs').tabs('add',{ title:'客户', content:'<iframe style="width:100%;height:98%;" scrolling="auto" frameborder="0" src="customer.html"></iframe>', closable:true, icon:});
同样注意,#tabs必须与网页中元素id=”tabs”相同,否则就无法关联了。
可以看出,动态添加一个tab有三个关键参数:标题title,内容content,是否可关闭closable,tab图标icon。
考虑到,系统有非常多功能,即该段代码会被频繁使用。我们可以将代码进行简单封装,写成一个独立的函数openTab,参数title和url,来实现该功能。代码如下:
/*在右边center区域打开菜单,新增tab*/function openTab(title, url) { //判断是否已存在 if ($("#tabs").tabs('exists', title)) { $('#tabs').tabs('select', title); } else { //新增tab $('#tabs').tabs('add', { title : title, closable : true, content : createTabContent(url) }); }}代码content调用了createTabContent(url)函数创建一个iframe显示页面内容。因此,编写该函数:
/* 生成tab内容 */function createTabContent(url){ return '<iframe style="width:100%;height:98%;" scrolling="auto" frameborder="0" src="' + url + '"></iframe>';}哈哈!现在终于看起来有点像在写程序了。
代码中exists和select都是tab插件的方法,你可以从easyui中API中发现它们,这两个方法都需要title作为参数。截图出来给大家参考,可见多看官方api和教程多重要。

代码中带有注释,剩下的相信你应该一目了然。
三、给树形菜单加上事件
接下来就是要给树形菜单加上事件,让它调用openTab方法。修改笔记3的js代码如下:
/*树形菜单点击处理*/$("#tree").tree({ url : 'treeData.json', lines : true, onClick : function (node) { if (node.attributes) { openTab(node.text, node.attributes.url); } }});照例进行解释:请恕我偷懒,直接copy了api中的一段:
很多事件的回调函数需要 'node' 参数,它包括下列属性:
• id:绑定到节点的标识值。
• text:要显示的文本。
• iconCls:用来显示图标的 css class。
• checked:节点是否被选中。
• state:节点状态,'open' 或 'closed'。
• attributes:绑定到节点的自定义属性。
• target:目标的 DOM 对象。
我们结合该代码、treedata .json和api中解释中我们可以了解本节js代码的逻辑:
菜单加上了单击事件onClick:treedata.json中有个自定义属性url,如果该节点有绑定该属性,当点击菜单节点时,则调用openTab函数,把节点的text的值赋值参数title,把自定义属性url值赋给参数url,从而创建tab页。然后再调用createTabContent加载url网页(customer.html)内容。
需要注意的是,上节创建的treedata.json中url值还是空的,我们需要将客户这个节点的url值改为:
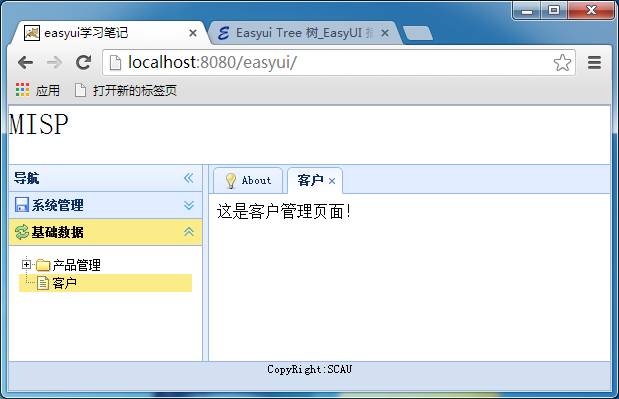
//此处省略代码,见笔记3{ "id":2, "text":"客户", "attributes":{ "url":"customer.html" }}//此处省略代码,见笔记3运行tomcat,在浏览器中输入localhost:8080/easyui/index.html。界面如下:

如果该页面已经打开,点击菜单则不会重复打开,而是激活该tab页。
最后附上index.html中的完整js代码:
//省略html代码参考笔记3<script type="text/javascript"> $(function () { /*树形菜单点击处理*/ $("#tree").tree({ url : 'treeData.json', lines : true, onClick : function (node) { if (node.attributes) { openTab(node.text, node.attributes.url); } }}); /*在右边center区域打开菜单,新增tab*/ function openTab(title, url) { //判断是否已存在 if ($("#tabs").tabs('exists', title)) { $('#tabs').tabs('select', title); } else { //新增tab $('#tabs').tabs('add', { title : title, closable : true, content : createTabContent(url) }); } } /* 生成tab内容 */ function createTabContent(url){ return '<iframe style="width:100%;height:98%;" scrolling="auto" frameborder="0" src="' + url + '"></iframe>'; }});</script>//省略html代码参考笔记3



