一、引言 EasyUI提供了easyui-accordion插件能让我们简单实现非常炫酷的折叠面板效果。此外,EasyUI的tree插件可以用来构建多级菜单。我们可以将accordion和tree插件
一、引言
EasyUI提供了easyui-accordion插件能让我们简单实现非常炫酷的折叠面板效果。此外,EasyUI的tree插件可以用来构建多级菜单。我们可以将accordion和tree插件组合起来构建实用的导航菜单。
二、创建导航菜单
1. 使用accordion创建折叠面板
创建折叠面板需指定元素class="easyui-accordion"。accordion容器有几个重要的属性:
(1) fit属性,值为true/false, 使折叠面板容器的尺寸适应它的父容器
(2) border属性,值为true/false,定义是否有边框
(3) animate属性,值为true/false,定义当展开或折叠面板(panel)时是否显示动画效果
用div创建折叠面板(Panel)。面板重要属性:
(1) title定义面板名称
(2) selected属性设置为 true 就展开面板(panel)
(3) collapsible属性设置是否显示可折叠按钮,默认为true
2.使用tree插件创建树形菜单
树(tree)定义在 <ul> 元素中。该标记可定义叶节点和子节点。
在网页中编写语句。
<ul id="tree" class="easyui-tree" data-options="lines:true">
其中,lines属性定义是否显示树线条。默认不显示。
示例如下:
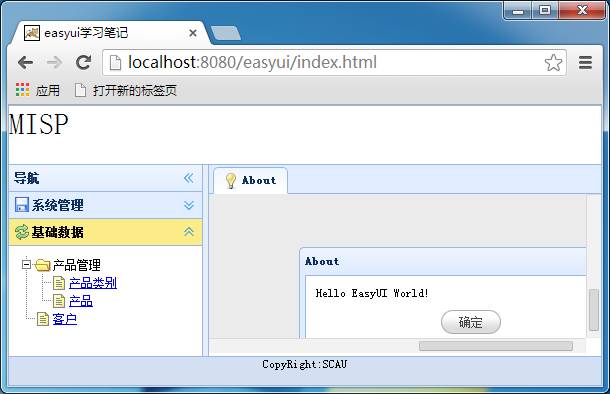
… //此处省略代码,见笔记2<div id="nav" data-options="region:'west',split:true" style="width:200px" title="导航"> <div id="navMenu" class="easyui-accordion" data-options="fit:true,border:false"> <div title="系统管理" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;"> </div> <div title="基础数据" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;"> <ul id="tree" class="easyui-tree" data-options="lines:true"> <li><span>产品管理</span> <ul> <li><a href="#">产品类别</a></li> <li><a href="#">产品</a></li> </ul> </li> <li><a href="#">客户</a></li> </ul> </div> </div></div>… //此处省略代码,见笔记2运行tomcat,在浏览器中输入localhost:8080/easyui/index.html。显示如下界面:

三、使用JavaScript创建Tree菜单
Easyui的很多插件多可以使用两种方法创建。第1种方式是使用页面标签创建,通过标签来定义各种属性。第2种方式是通过javaccript来创建。此外,我们也可以结合两种方式来使用。
上节我们使用第1种方式创建tree菜单,接下来使用第2种方式。
依旧需要在网页中留下一句语句:
<ul id="tree" class="easyui-tree" data-options="lines:true"></ul>
注意,此处<ul></ul>之间是没有内容的。tree节点值是通过js代码来加载的。
接下来我们要在<script type="text/javascript"></script>编写js代码。通常建议把该段代码放在网页最后面,当然也可以把它单独写入**.js文件中,然后引入该js文件。Js代码如下:
$(function () { /*树形菜单点击处理*/ $("#tree").tree({ url : 'treeData.json', lines : true });});照例进行解释:
$(function ()}); :jquery内置入口函数,表示网页加载完毕后要执行的意思。$表示JQuery对象。
注意$("#tree")中的“tree”必须与网页标签中的id相同,即<ul id="tree" data-options="lines:true">。
.tree({}); 中可定义各种属性和事件。
tree插件有一个url属性用来获取远程数据的 URL。该url可以为php网页的路径,也可以是J2EE体系的action路径。也可以设为本地的json文件。如果是action,也必须是返回json格式的数据。因此,开发时就需要将对象或集合转换为json数据。那什么是json呢?问下度娘:
“JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于JavaScript的一个子集…….. JSON 数据的书写格式是:名称/值对。”
以下是本笔记需要构建菜单treedata.json文件的内容,该文件放在index.html同目录下:
[{ "id":1, "text":"产品管理", "state":"closed", "children":[{ "id":11, "text":"产品类别", "attributes":{ "url":"" } },{ "id":12, "text":"产品", "attributes":{ "url":"" } }] },{ "id":2, "text":"客户", "attributes":{ "url":"" }}]
也许你要问,为什么要排成这样的格式。答案是:tree要求的,排成这样我才认得:)
至于json的具体属性值如state、attributes等在下篇笔记中再解释。
Java对象或集合转换成json需要fastjson等工具,如何使用则在更后面的笔记介绍。
运行tomcat,在浏览器中输入localhost:8080/easyui/index.html。得到上节同样的界面。
也许你还会问,既然是一样的,那为什么这么麻烦用js呢。相信你肯定会发现,这些菜单点击了是没有反应,是因为暂时还没有为菜单加上事件,用js代码就可以很方便加上各种事件。下篇将介绍点击菜单打开一个tab窗口页。
反正代码也不长,为了便于查看,最后附上index.html完整的代码
<html><head> <meta charset="UTF-8"> <title>easyui学习笔记</title> <link id="easyuiTheme" rel="stylesheet" type="text/css" href="jslib/easyui1.3.5/themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="jslib/easyui1.3.5/themes/icon.css"/> <script type="text/javascript" src="jslib/easyui1.3.5/jquery.min.js"></script> <script type="text/javascript" src="jslib/easyui1.3.5/jquery.easyui.min.js"></script> <script type="text/javascript" src="jslib/easyui1.3.5/locale/easyui-lang-zh_CN.js" charset="utf-8"></script> <script type="text/javascript"> $(function () { /*树形菜单点击处理*/ $("#tree").tree({ url : 'treeData.json', lines : true }); });</script></head><body> <div id="head" data-options="region:'north'" style="height:60px;"> <div style="height:30px;font-size:30px">MISP</div> </div> <div id="foot" data-options="region:'south'" style="height:30px;text-align: center;background: #D2E0F2">CopyRight:SCAU</div> <div id="nav" data-options="region:'west',split:true" style="width:200px" title="导航"> <div id="navMenu" data-options="fit:true,border:false"> <div title="系统管理" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;"> </div> <div title="基础数据" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;"> <ul id="tree" data-options="lines:true"></ul> </div> </div> </div> <div id="mainPanle" data-options="region:'center'"> <div id="tabs" data-options="fit:true, border: false" > <div title="About" data-options="iconCls:'icon-tip'"> <iframe src="about.html" style="border: 0; width: 100%; height: 98%;" frameBorder="0"></iframe> </div> </div> </div></body></html>



