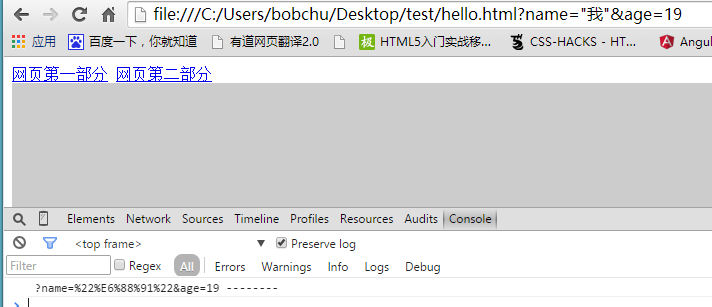
window.location.search 从?开始URL的部分 varsearch=window.location.search;console.log(search,'------');
window.location.search 从?开始URL的部分
var search = window.location.search;console.log(search, '------'); 
这样就可以得到url上的GET请求参数
var array = [], data = {}, search; //去掉问号获取 参数字符串 search = window.location.search.substr(1); //切割参数字符串 array = search.split("&"); //遍历数组key value添加到对象中去 array.forEach(function (o, i) { data[o.split("=")[0]] = o.split("=")[1] }); console.log(data, '---'); 
window.location.hash从#开始的URL(锚)
标签上需要写上属性 name id (兼容好) 比如: <div id="test" name="test"></div>
window.location.hash = "#test";
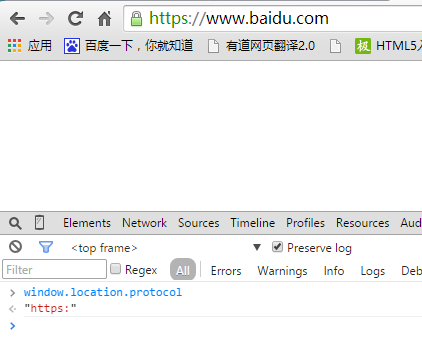
window.location.protocol获取url协议

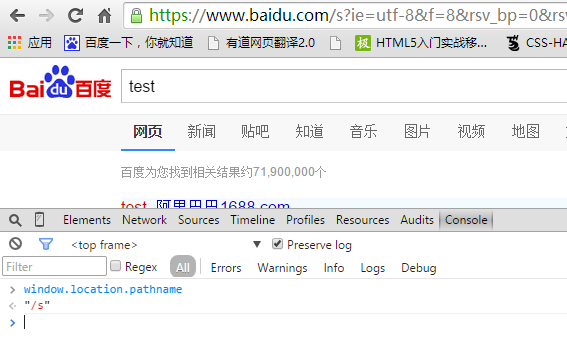
window.location.pathname获取url路径部分

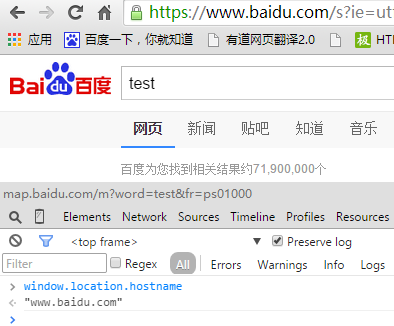
window.location.hostname获取url主机名

window.location.href 获取完整url

可以用于刷新页面 比如ajax登陆弹窗提示成功后,运行一次此代码
window.location.href = window.location.href;window.location.reload([vForceGet]) 强制浏览器刷新此页面 参数为true则以GET方式从服务器重新获取页面(相当于F5),为false时从客户端缓存里获取当前页面。
window.location.reload();
window.location.replace() 通过指定URL替换当前缓存在历史里的项目,因此通过使用replace方法后,不能通过“前进”和“后退”来访问已经被替换的URL
window.location.replace(location.href);还有几个刷新页面的方法:
1 history.go(0)
2 location.reload()
3 location = location
4 location.replace(location)
等
window.location还有几个属性
port 获取端口号
host 获取主机名和URL端口号
assign 会将新地址放入浏览器历史栈中,可以通过 “后退按钮”回到该页面




